BotMan Quicktip - How to debug Facebook webhook errors
#chatbotsWhile setting up BotMan with Facebook Messenger I see a lot of people have problems to configure the needed webhook. This is why I want to share some information about how to debug this problem.
The webhook
With Facebook Messenger you need to provide URL which is the entry point for the connection between the Facebook chat and your application: the webhook. You need to set this up in order to use it with BotMan. This setup process will check if you have access to the application you want to connect. In the webhook test Facebook will send a token (you define that) to your app and there you want to check it against a verify token you define there. BotMan does that for you, but you need to use the same tokens and provide the URL.
The problem
The following screenshots shows the webhook setup page of a Facebook application. If there is an error you will see the red "x" icon in the callback URL field and this can get really frustrating. The next tips should help you to get the webhook working again.
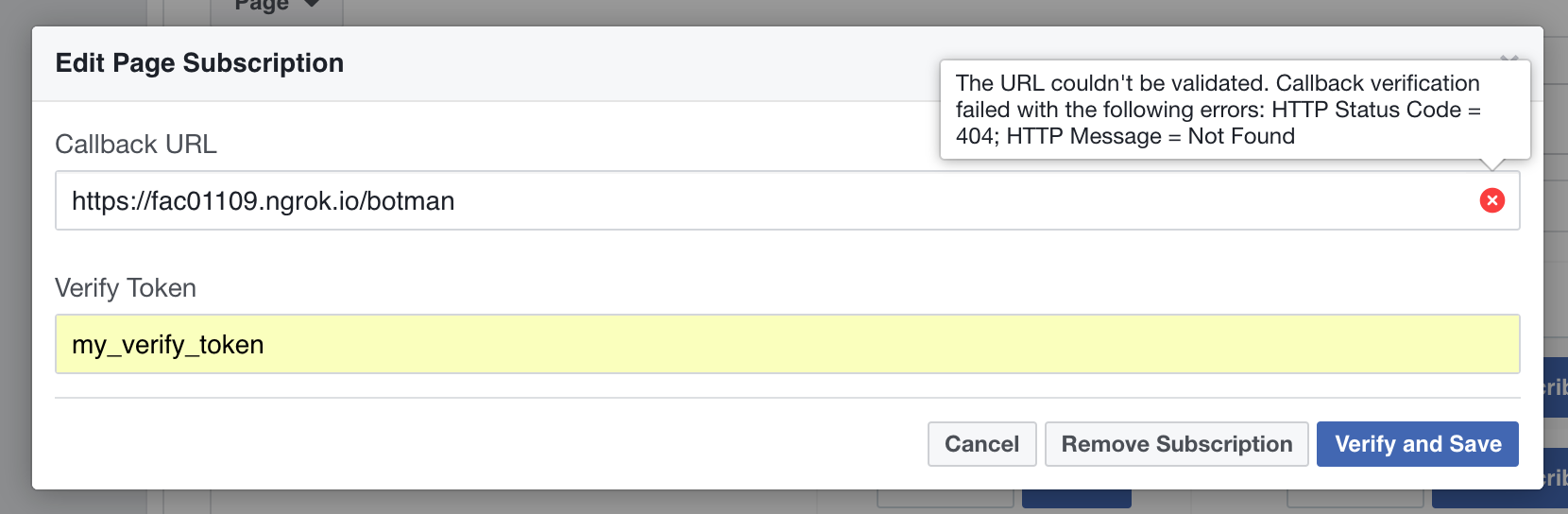
404 error

When you hover over the "x" icon you will see an error message. The message isn't that clear but it can help us. If the status code is 404, you're at the right place here. If no, check the following tips.
So the 404 error means that the URL could not be found. So this is the "easiest" problem to solve, because the URL is just wrong. Try the provided URL in the browser and you should see the error in the browser too. Make sure that the URL is publicly available and is not a local URL.
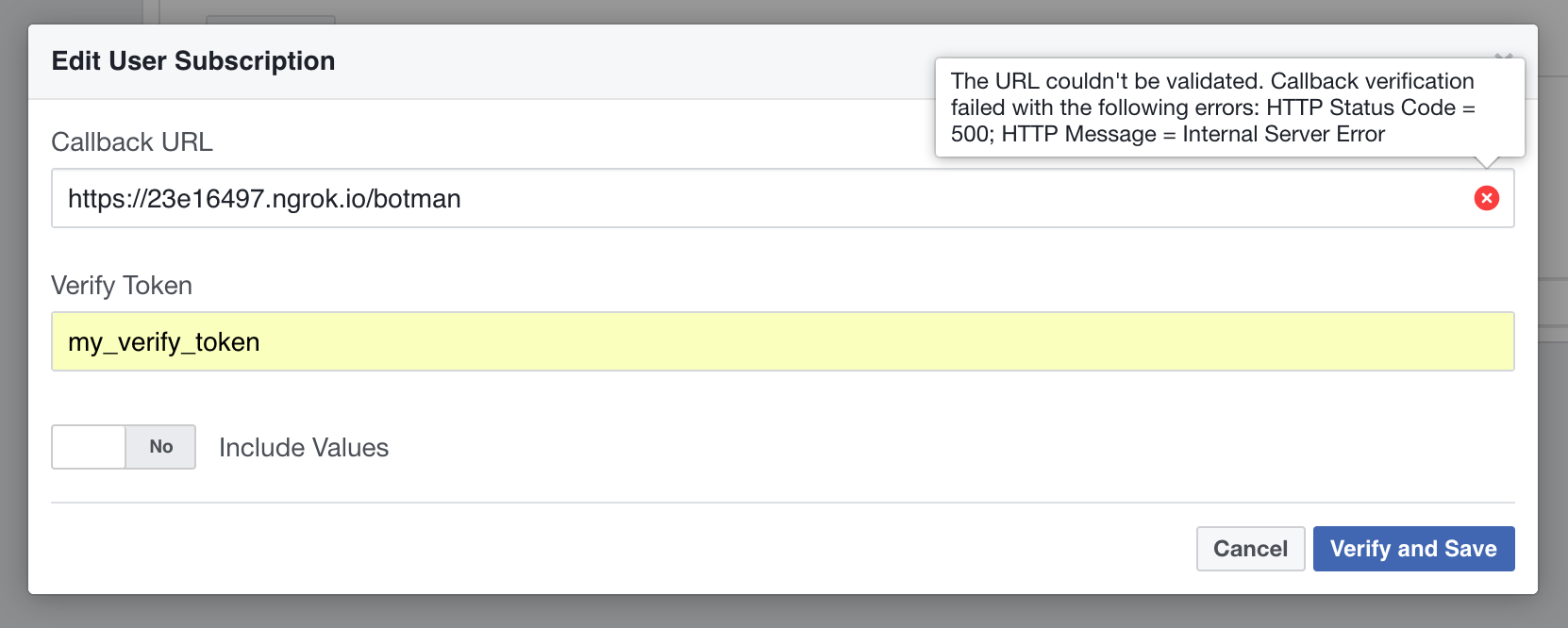
500 error

It is also possible that the error indicates an error due to a 500 HTTP status code. This means that the provided URL is accessible but it throws an error. Again you can try to visit the URL in the browser. If you do not see an error there, you can also check your log files. Since it is an 500 error, it must be found somewhere. If you can fix it, your webhook setup should work now. If not, check for the other tips here.
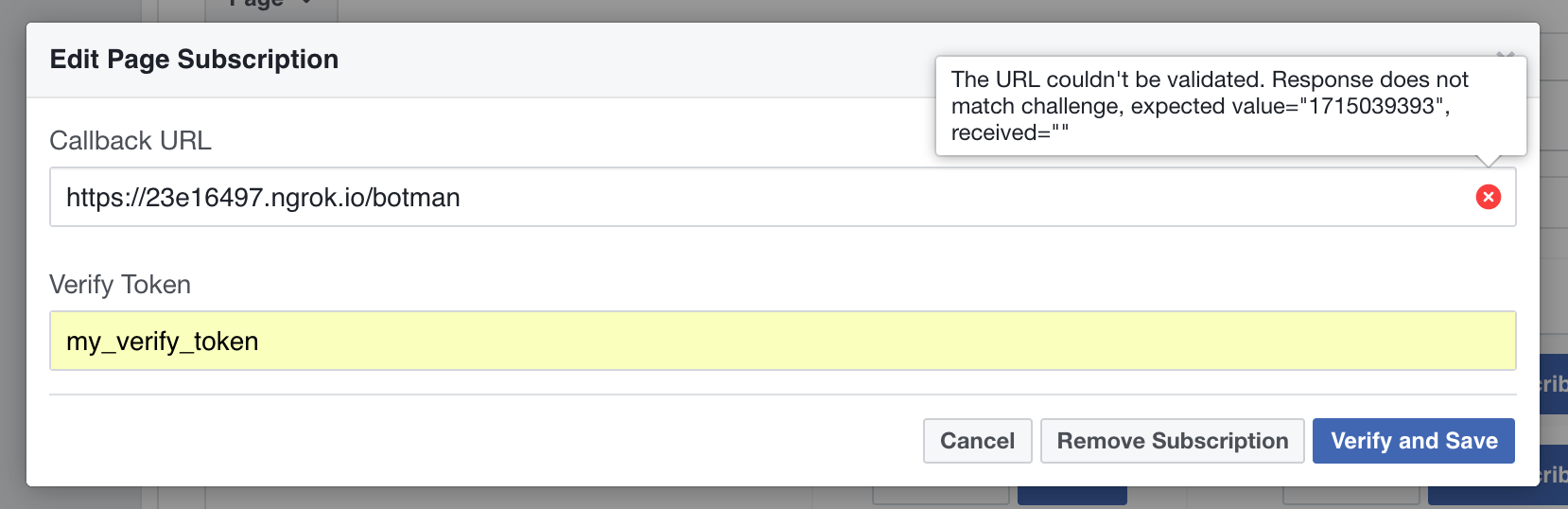
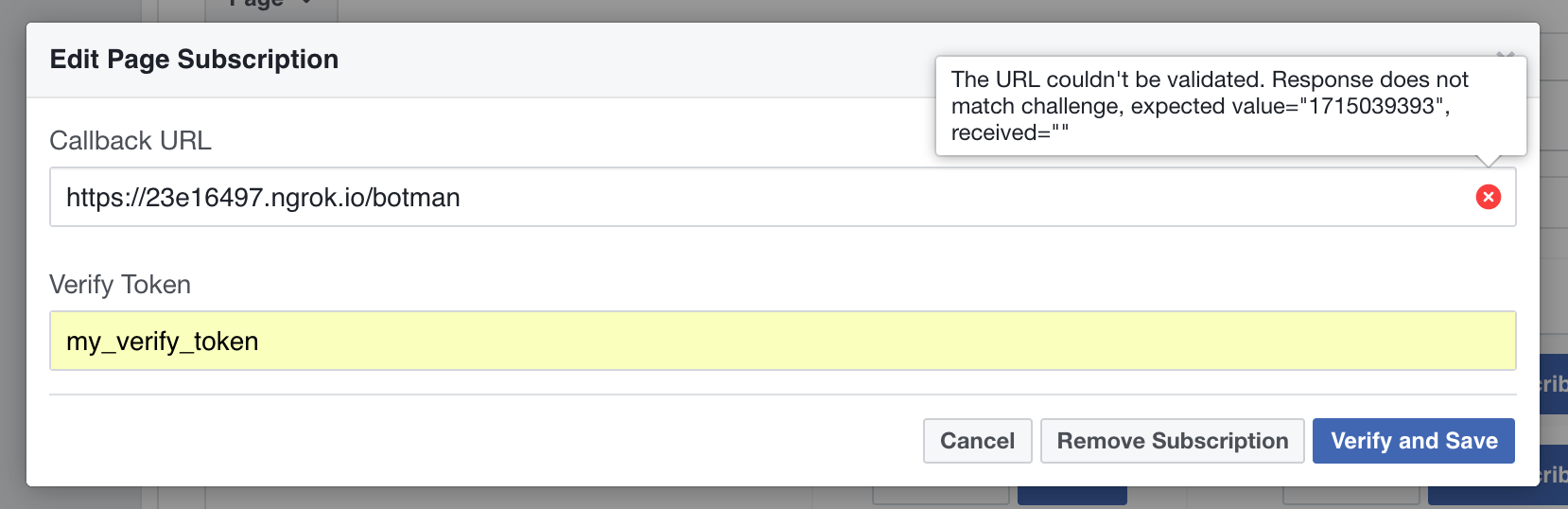
Response does not match

A third option is an error similar to this: "Response does not match expected value". This means that the URL is accessible but the values did not match.
The first and obvious error could be that you haven't used the same tokens. So please check them again, and now a second time. Especially take a look at the verification token. It mus be the same in your BotMan application and on Facebook when setting up the webhook.
Another reason could be that you forget to use the $botman->listen() method. Without it, the required verifyRequest method from your FacebookDriver will not be called.
Debug yourself
If your response does still not match, you can debug it yourself in the code. Go to the FacebookDriver.php file and take a look at the verifyRequest method. Here we can log the incoming token:
public function verifyRequest(Request $request)
{
\Log::info('Incoming verification token: ' . $request->get('hub_verify_token') ); // I added this line
if ($request->get('hub_mode') === 'subscribe' && $request->get('hub_verify_token') === $this->config->get('verification')) {
return Response::create($request->get('hub_challenge'))->send();
}
}
Visit now the storage/logs/laravel.php file and check the logged value. Hopefully it can help you to find the issue. If you're not using BotMan Studio you will need to use the logging feature of your framework or application.
When nothing else is working
When you have checked everything and it is still not working you can try two other things. First one is to hit the Remove subscription button seen here:

After that you can try again to setup the webhook. If this is also not working there is one last thing you can try. Delete the Facebook app and try it again with a new one. I know of several situations where this helped. It seems like Facebook is still having some internal issues there.