My top 3 Laravel 5.6 features
#laravelYesterday Taylor Otwell released Laravel 5.6 right before the Laracon Online conference. We had a little conference party here in Vienna and a great time watching all the talks together. In one of them, Taylor walked us through the new Laravel features, and I want to point out my top 3 of them.
1. Collision
Collision is package by Nuno Maduro which is now part of the Laravel dev-dependencies. It is an error handling framework for command line applications and is built on the top of the Whoops package. Whoops is in charge of handling errors in the browser and provides an excellent overview of what happened. Collision does the same, but just for your command-line.
Simple example
I am creating a new Laravel command for deleting some old backup data. The purpose does not matter right now. It is called BackupFlush, and the signature for calling it will be backupflush:doit.
<?php
namespace App\Console\Commands;
use Illuminate\Console\Command;
class BackupFlushCommand extends Command
{
/**
* The name and signature of the console command.
*
* @var string
*/
protected $signature = 'backupflush:doit';
/**
* The console command description.
*
* @var string
*/
protected $description = 'Command description';
/**
* Create a new command instance.
*
* @return void
*/
public function __construct()
{
parent::__construct();
}
/**
* Execute the console command.
*
* @return mixed
*/
public function handle()
{
$this->doIt();
}
}
In the handle method, there is now a call to the non-existing method doIt. We will use this to trigger an error. Let's call the command to find out what happens.
php artisan backupflush:doit
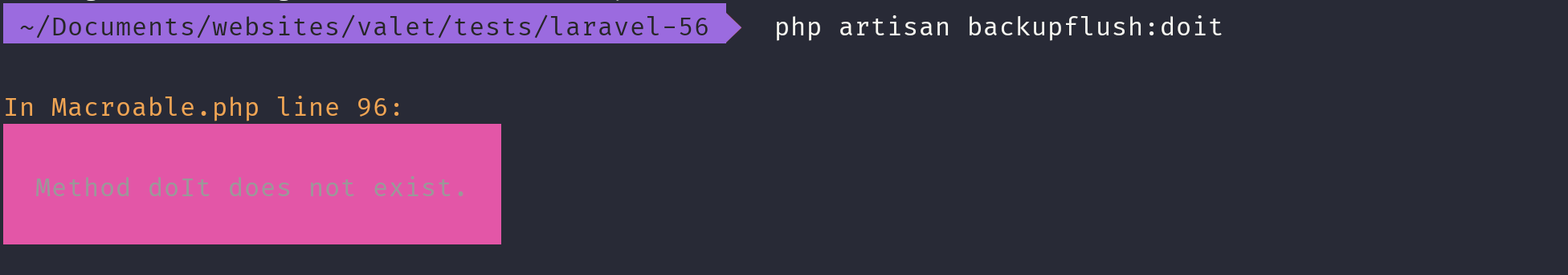
Before Collision, the output looked like this.

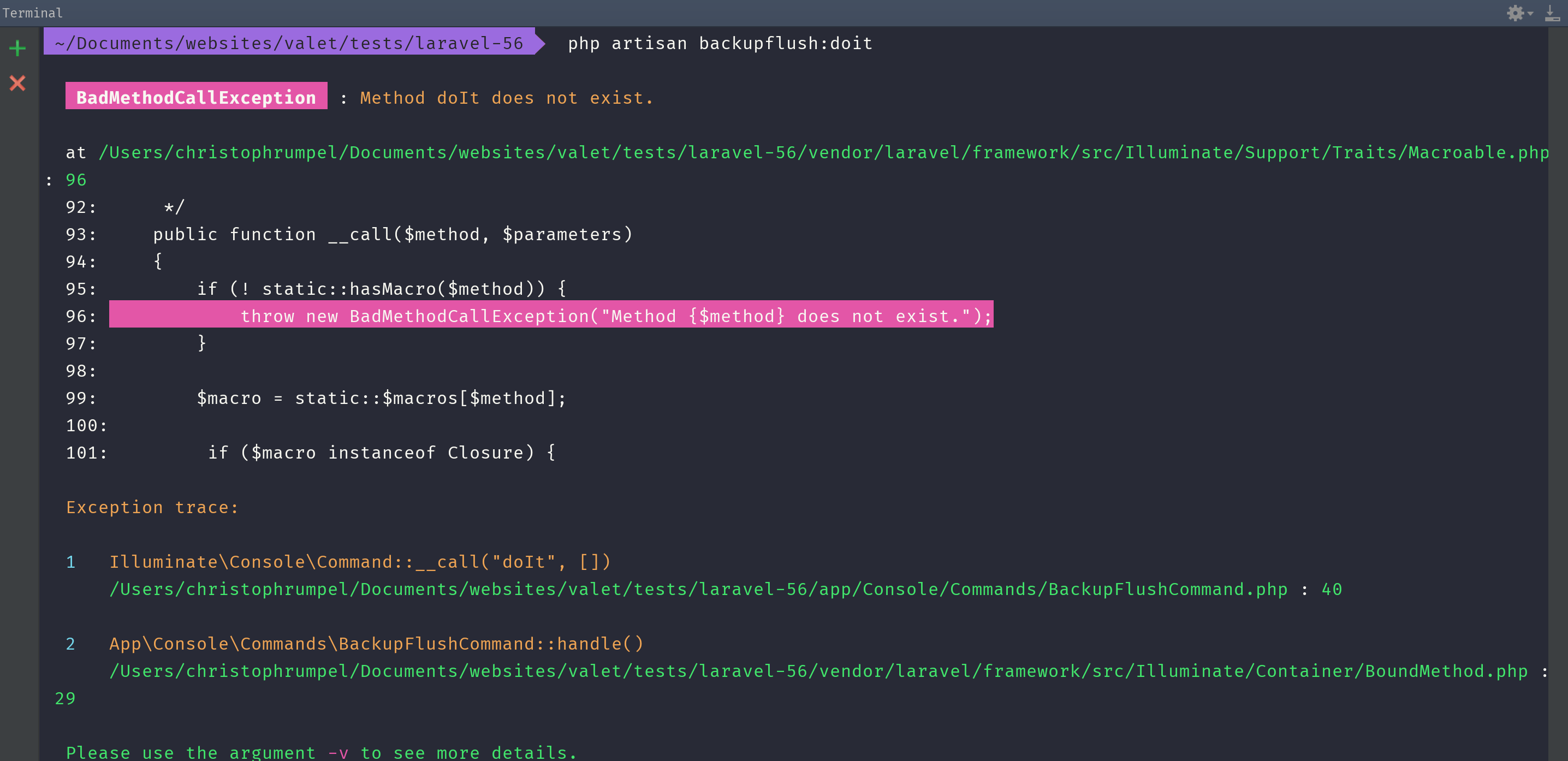
This error message is quite descriptive. So wouldn't that be enough? For our little example, it would, but just because we placed the error on purpose and knew about it. Otherwise, it would be quite tricky to find out where this method is called. So this is where Collision can help users with this beautiful colored output.

This response contains much more information about the thrown exception, and it helps us to debug it more efficiently.
2. Dynamic rate limit
In Laravel, you can limit the requests a user can make to a particular route. This is the example from the docs.
Route::middleware('auth:api', 'throttle:60,1')->group(function () {
Route::get('/user', function () {
//
});
});
Here the authenticated user can only hit the grouped routes 60 times per minute. This is what the throttle middleware is for. It is great, but sometimes this is not enough. Especially when your limit depends on other circumstances. This is where dynamic rate limiting comes into play. Here is another example of the Laravel docs:
Route::middleware('auth:api', 'throttle:rate_limit,1')->group(function () {
Route::get('/user', function () {
//
});
});
We are using the throttle middleware again, as well as the 1 for defining the period. But the requests count is not defined here. Instead, an attribute name is passed. So in this case, rate_limit is a field in your user's table where you define the requests count as an integer. This way it is possible to set the rate for every user differently. One of the use-cases for that would be a service where the user's subscription plan defines the rate count.
3. Eloquent date casting
Since Laravel 5.5 you can cast Eloquent attributes. The typical example here is when you save a boolean like value with 0 and 1 in the database, but in your application you want that attribute to be a real boolean. To do that you can cast that value inside your model.
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
class User extends Model
{
/**
* The attributes that should be cast to native types.
*
* @var array
*/
protected $casts = [
'is_admin' => 'boolean',
];
}
Now in Laravel 5.6, it is possible to cast dates as well.
protected $casts = [
'is_admin' => 'boolean',
'released' => 'date:Y',
];
First, select the attribute in the key field. Then start the value with the date type (date or datetime), following a semicolon and the date format you want it to be. In my example, I only want the year, so the value is date:Y.
In the past, something similar was possible with Date Mutators, but date casting will replace that functionality in the future. So I would recommend sticking to the new solution from now on. It is also more powerful.
Conclusion
In fact, the 5.6 release was quite a small one compared to others. Still, it brings a bunch of nice features, and I hope you're as much excited as I am about those three mentioned here. Great work and thanks a lot to Taylor and all the contributors. Tell me about your favorite ones on Twitter.