Start Testing Your Vue CLI Application
#vue #testingGetting started with testing JavaScript applications can be overwhelming. Especially when you used to tools like PHPUnit which make it really is easy for you to write your first tests. Today we are taking a look at how Vue CLI can help you get started with your first tests.
My First Vue CLI Project
The last years I haven't been doing a lot of JavaScript. I'm mostly working on the dark side of the web (backend), and I'm quite comfortable there. I have been doing some Angular and Vue, but JavaScript is changing so fast that, it is hard to keep up if it is not what you do every day.
For this new project, I had to deal with JavaScript again, and I decided to use Vue.js. I was looking forward to digging into JavaScript again and to refresh my fronted-knowledge. I needed to build a JavaScript library, and people told me to begin with Vue CLI which is a command-line tool which helps you to set up your Vue projects. Working with it was pretty straight forward, and I was pretty happy with the progress of my project.
How NOT To Start Testing Your Vue CLI Project
I knew I wanted to write tests for my application, but I first wanted to learn more about JavaScript and Vue.js again. So I built the base of my project and then I decided to start writing my first test.
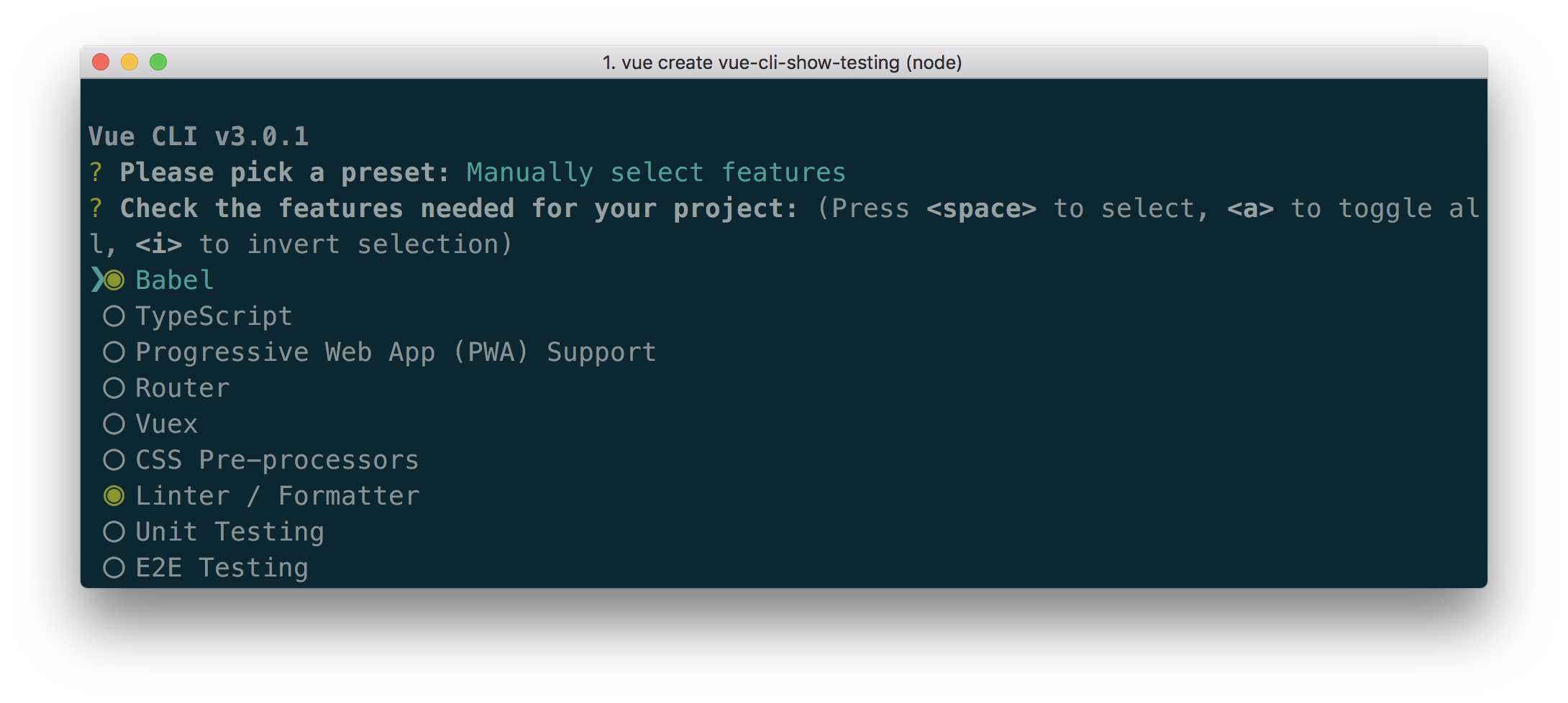
I remembered there was a checkbox for Unit Testing when I created my Vue CLI project, but I didn't know back then what it was for, so I skipped it. But no problem I said to myself, and I will create the testing setup myself now.
I spent about four hours on trying to write my first test with no success. An error was following the next one. Every testing tutorial was a little bit different, and I had no clue why it was that complicated. These are dependencies that you might need: jest, babel, babel-jest, babel-preset-env, vue-test-utils, vue-jest, jest-serializer-vue...
But there is more. These are the files you might need to add or adapt: jest.config.js, package.json, .babelrec, babel.config.js...
If you are new to this stuff, it feels like 🤯. And to be fair, this was super new to me. I was frustrated about how difficult this was and that it was not working due to different errors I received. I called it a day and went angry to bed.
How To Really Start Testing Your Vue CLI Project
The next day I did a Git reset and started looking into how Vue CLI deals with testing, and luckily I found @vue/cli-plugin-unit-jest. This was my game-changer. I added this package with vue add @vue/unit-jest and all my problems were gone. This one package did everything I needed to set up testing in my application. Additionally, it already created a new testing directory with an example test as well.
import { shallowMount } from '@vue/test-utils'
import HelloWorld from '@/components/HelloWorld.vue'
describe('HelloWorld.vue', () => {
it('renders props.msg when passed', () => {
const msg = 'new message'
const wrapper = shallowMount(HelloWorld, {
propsData: { msg }
})
expect(wrapper.text()).toMatch(msg)
})
})
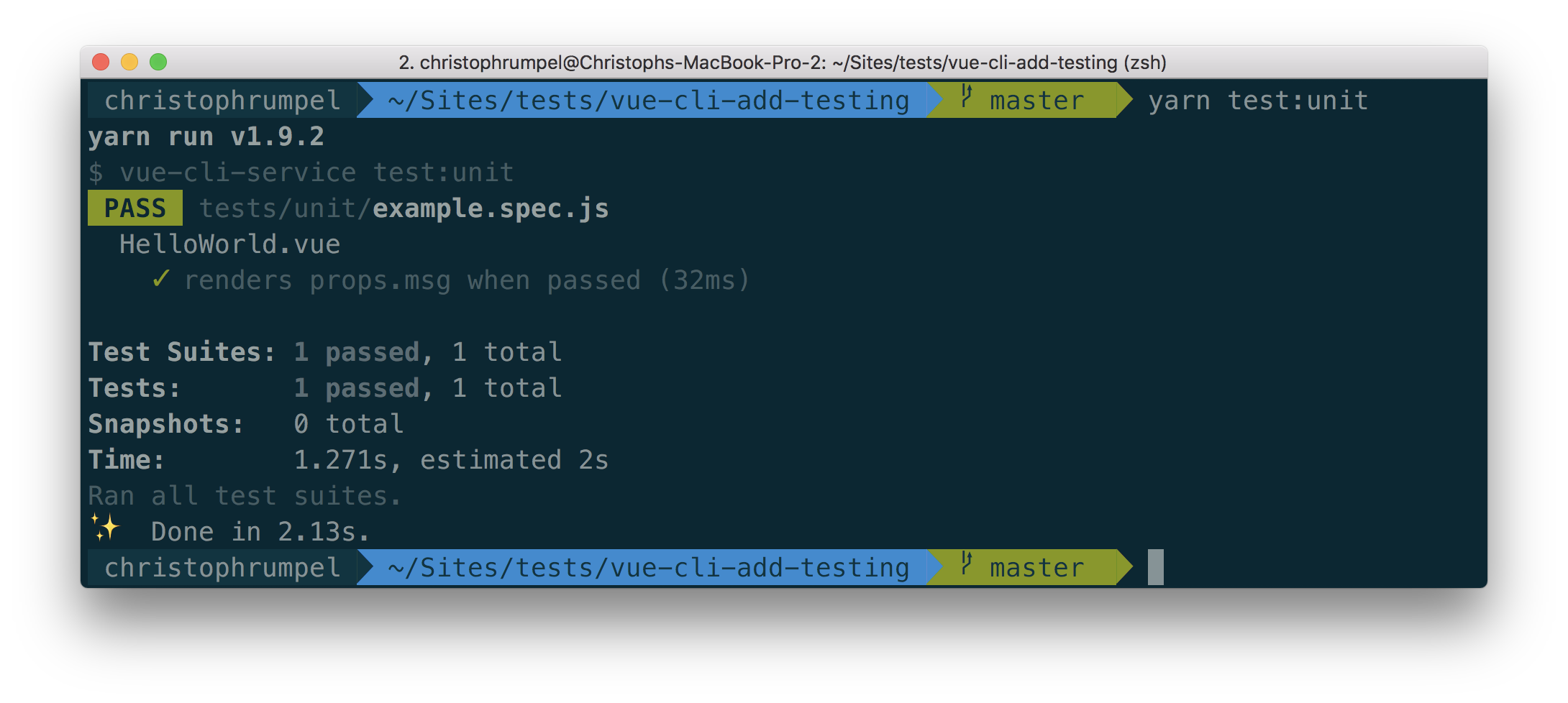
I run yarn test:unit and here it was: My first Vue.js test! It couldn't have been easier for me after all.

This is also the same setup that you get when you check Unit Testing and Jest during the installation.

Next Steps
From there you are good to go to write more tests for you application. This setup comes with the Vue Test Utils which provide you with a lot of testing helpers. Here are a few examples of what you can do now:
test('the name can be changed', () => {
const wrapper = shallowMount(MyComponent);
expect(wrapper.vm.name).toEqual('Default Name');
wrapper.vm.name = 'Test Name';
expect(wrapper.find('#header').text()).toEqual('Test Name');
});
test('that classes change on an element', () => {
const wrapper = shallowMount(MyComponent);
expect(wrapper.find('#element').classes('red')).toBeTruthy();
wrapper.vm.theme = 'theme2';
expect(wrapper.find('#element').classes('green')).toBeTruthy();
});
test('a prop value changes if an element is visible', () => {
const wrapper = shallowMount(MyComponent);
expect(wrapper.find('.sidebar').isVisible()).toBeFalsy();
wrapper.setData({showSidebar: true});
expect(wrapper.find('.sidebar').isVisible()).toBeTruthy();
});
Conclusion
After all, it isn't that hard to start testing your Vue CLI project if you find the right resources for what you need. Still, testing in JavaScript can get a hell of an experience, but I'm learning something new every day. I hope with this article and my solutions I can help others in the same situation.