12 Tips For Better Live Coding
#tips #codingLet's be honest. Live coding is terrifying! Everyone is watching every character you type, and they are waiting for you to fail. At least it feels like that. Today I want to share some tips I have collected over the last years while live coding at conferences or live streaming.
When I prepared my first talk ever (2015, Laravel 5), my coach and meetup organizer Sebastian Göttschkes told me to prevent live coding at all costs. When I did a test run of this talk with him watching, I demoed an artisan command, but it failed.
I was so nervous that I didn't know how to move on anymore. So we decided to remove that part of the talk and show slides instead of explaining the command. Nevertheless, it was a good reminder that everything that can fail will fail.
In the following years, I only showed slides in my talks. There is so much less that can go wrong, and it makes you feel much safer while presenting. Still, the more I saw other developers do live coding, I wanted that too. It just feels closer to reality. That's when I started coding in my presentations too. Today I regularly live code in talks and while streaming.
When Live Coding Is A Bad Idea
In my talk The Laravel Core - Demystify The Beast, I explain how the core of Laravel works. Wouldn't this be a perfect fit for live coding? Explaining code by showing code?
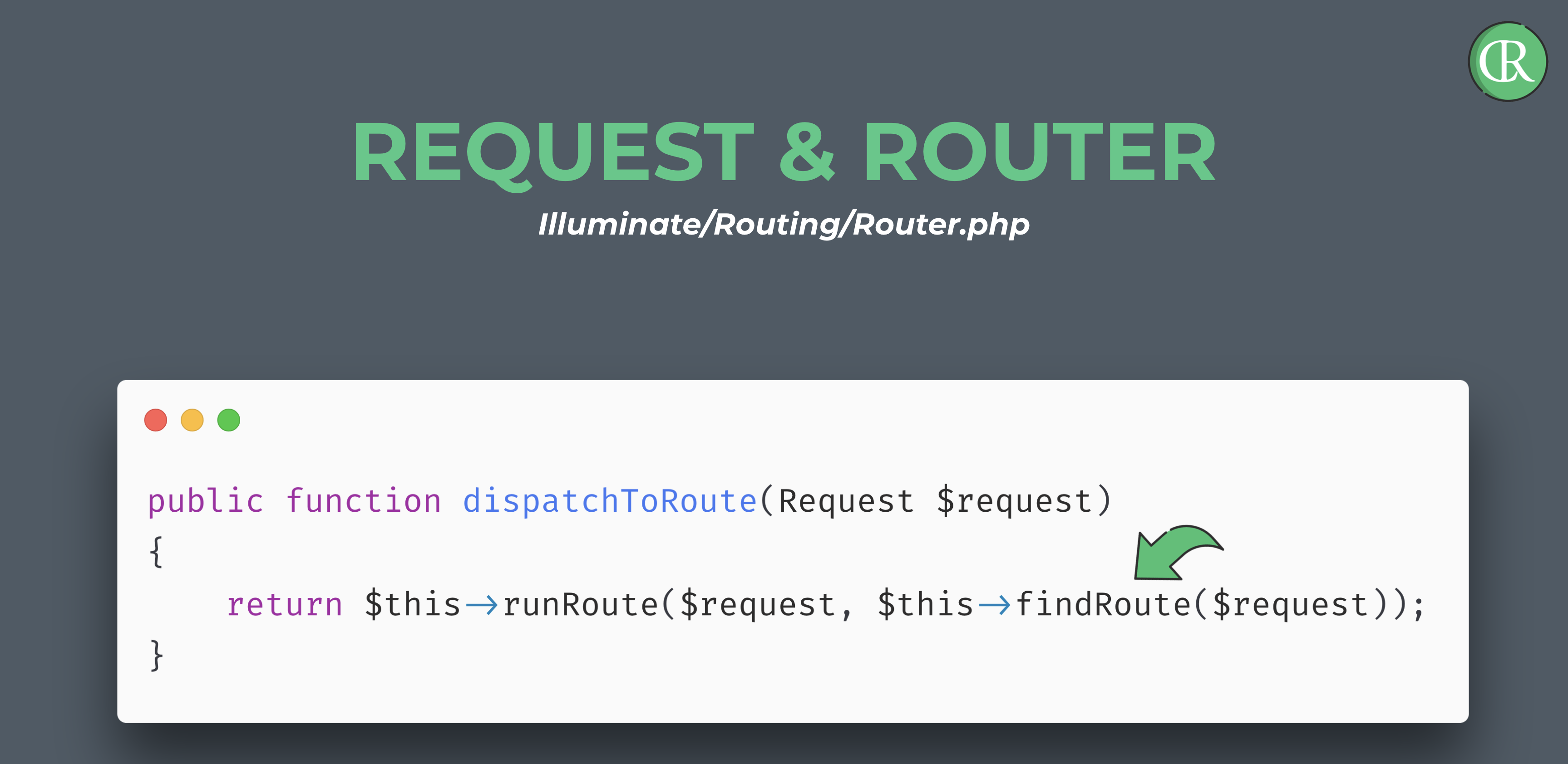
I tried this approach a few times, but it didn't work. When you explain complex concepts, it gets confusing very fast. For example, think of all the files included in explaining Laravel's routing system. The viewer would see so many lines of code, which are not even relevant to what I was describing. For example, the Router class is over a thousand lines of code.
That's why I decided only to show specific code snippets in slides. This way, I have much more control over the current focus, and I can better guide the viewer.

When Live Coding Is A Good Idea
Slides are limited, of course, especially when your presentation is about code. They can only show the viewer an overview of how something is built or how to interact with tools. That's why there are situations where you need to give the viewer an actual demonstration.
Live coding is a good idea when you want to:
- demo a tool, package, or application
- make the user feel what it is like to interact with specific code
- give the viewer a more realistic experience
- show off 😀
Demonstrating how code is used, how you would use it yourself, is something you cannot transport theoretically.
Here I have listed my tips for better live coding.
Preparation
#1 Practice, Practice, Practice
Practice is everything. You have to know your examples in and out. It is the only way you will be relaxed enough to present and talk. The more you practice, the more you will run into errors, which is much better than during your talk or presentation.
#2 Notes
While live coding, you don't have notes as you have with presentation tools like Keynote. Still, you need some help to stay on track and structure your session. It doesn't matter if you have post-its, an iPad, or Word open on another screen. Just make sure you have notes somewhere that let you guide the viewer through your coding. It's already a lot to take in for a viewer watching you code; everything else should already be clear. Talk about what you did and what you want to do next.
I like to have my notes on my iPad. This way, the viewer never sees an opened application on the laptop I am presenting from.
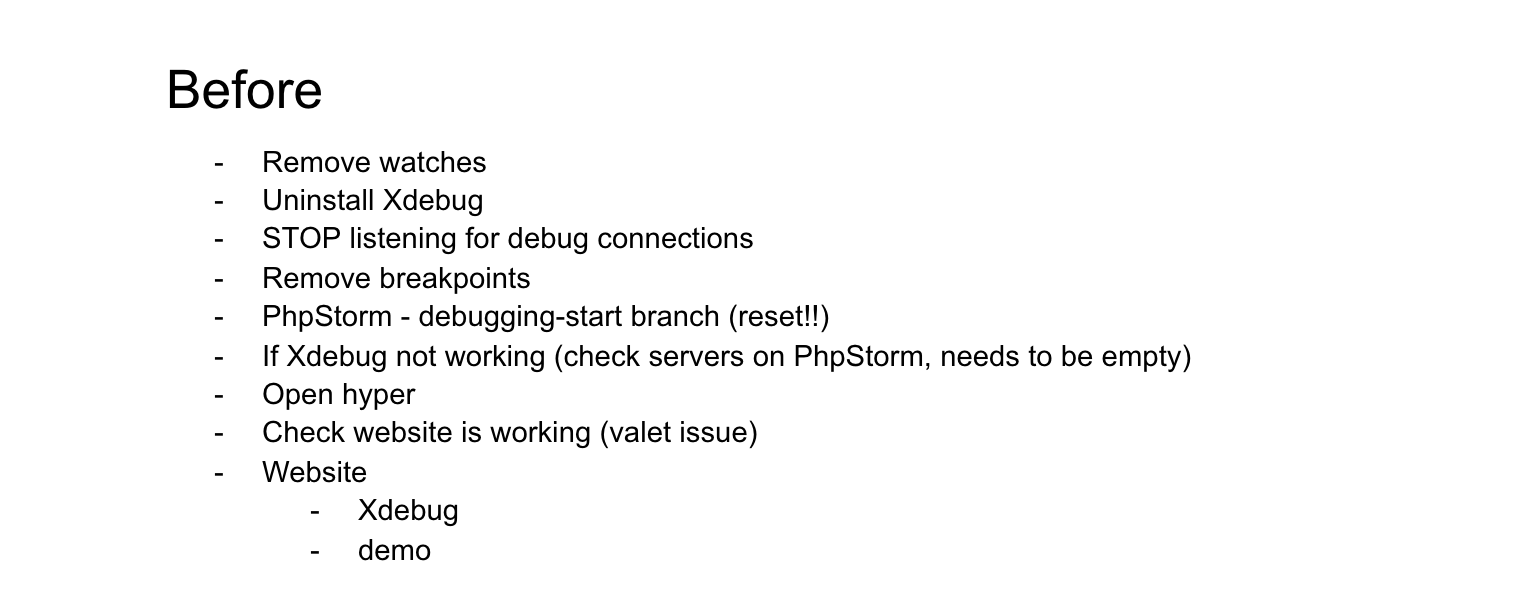
But what are helpful notes? This is something you can only answer yourself. Everyone is different. I start by writing down all the steps I have to take while showing the example. After some test rounds, I better know the essential parts, and I can adapt my notes. If I tend to forget something, I put it on the list. In the end, I mostly don't need to check my notes anymore. Still, I know where they are, and I can take a look if I need them.

The more complex your code examples, the more you might have to prepare before the talk. Here is a part of my notes for my Xdebug talk. As you can see, there are several things I have to check before I can start my code examples. I even write down which apps I want to have already opened and which browser tabs are active. Presenting is always stressful. `Everything I can prepare upfront is one more minor step to think about.

#3 Version Control
Depending on how long your coding examples are, it makes sense to store different states in version control through branches. First, this will make practicing specific parts easier. And second, if something goes wrong during your talk, you can still switch to a further state.
#4 Backups
`At some point, things will go wrong. It is just a matter of time, so you better be prepared for it. I always have backups for my talks. First, I export my slides to a PDF and share that with the conference/meetup. Then, if something goes wrong with my machine, you can still present it from a PDF.
But what about live coding? There is only one solution: pre-record your talk. I always have a video of my talk pre-recorded. I will show the video and speak to it if something is not working anymore and I cannot fix it. I never had to use it, but there will be one day, and I like to be prepared.
Visual
#5 Presentation Assistant
When you are live coding, it often is hard to follow your shortcuts. Different assistants can help by showing shortcuts you use. PhpStorm has a built-in plugin called Presentation assistant. It shows every shortcut I am using. Be aware that this plugin can show different combinations like the default ones or the ones you use.
If your session gets recorded, users can also check shortcuts afterward, which is pretty nice.
#6 Resolution & Sizes
Size is a big problem during live coding. If you can read your screen well, it does not mean everyone else can do it. Maybe they have other apps open while they watch you, or they sit further away than you. That's why you have to make sure everything is big enough during live coding. The easiest solution is to change your resolution. This way, everything you show on that screen will be big enough. If you only change the editor font size, a browser window will be too small when switching to it. I present at 1280x720 (2x). It looks quite big for you while presenting, but it will be good to read for everyone else, which is more important.
Besides that, you can also change only the font sizes of the tools you show. This works too, but be aware that menus or icons might be too small next to the font you are changing.
#7 Clean Up
Because of the resolution, space is already an issue. Everything you don't need, remove it or hide it. It lets the viewer concentrate on the essential parts of your presentation. For me, this means:
- Use apps in full-screen, so you don't see the OS menu.
- Close apps you don't use. If the viewer sees an attractive icon they don't know, you already lost their attention.
- Use a clean theme.
- Close the console after using it. (I see this issue a lot)
Clean Theme
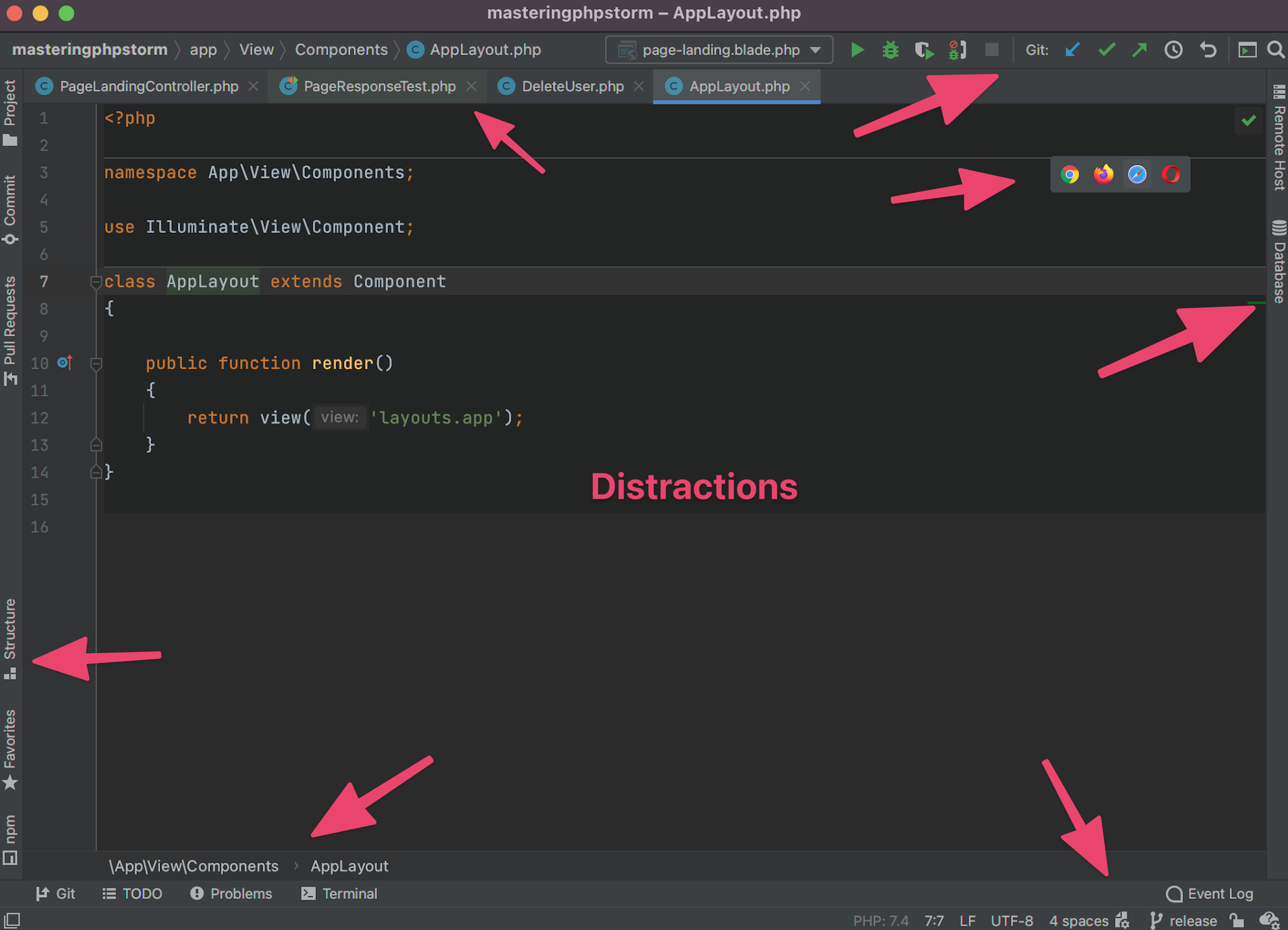
Again, let's start with the opposite. Here is an example of a setup that is very distracting.
It will make it hard for the viewer to concentrate on what you want to demo.

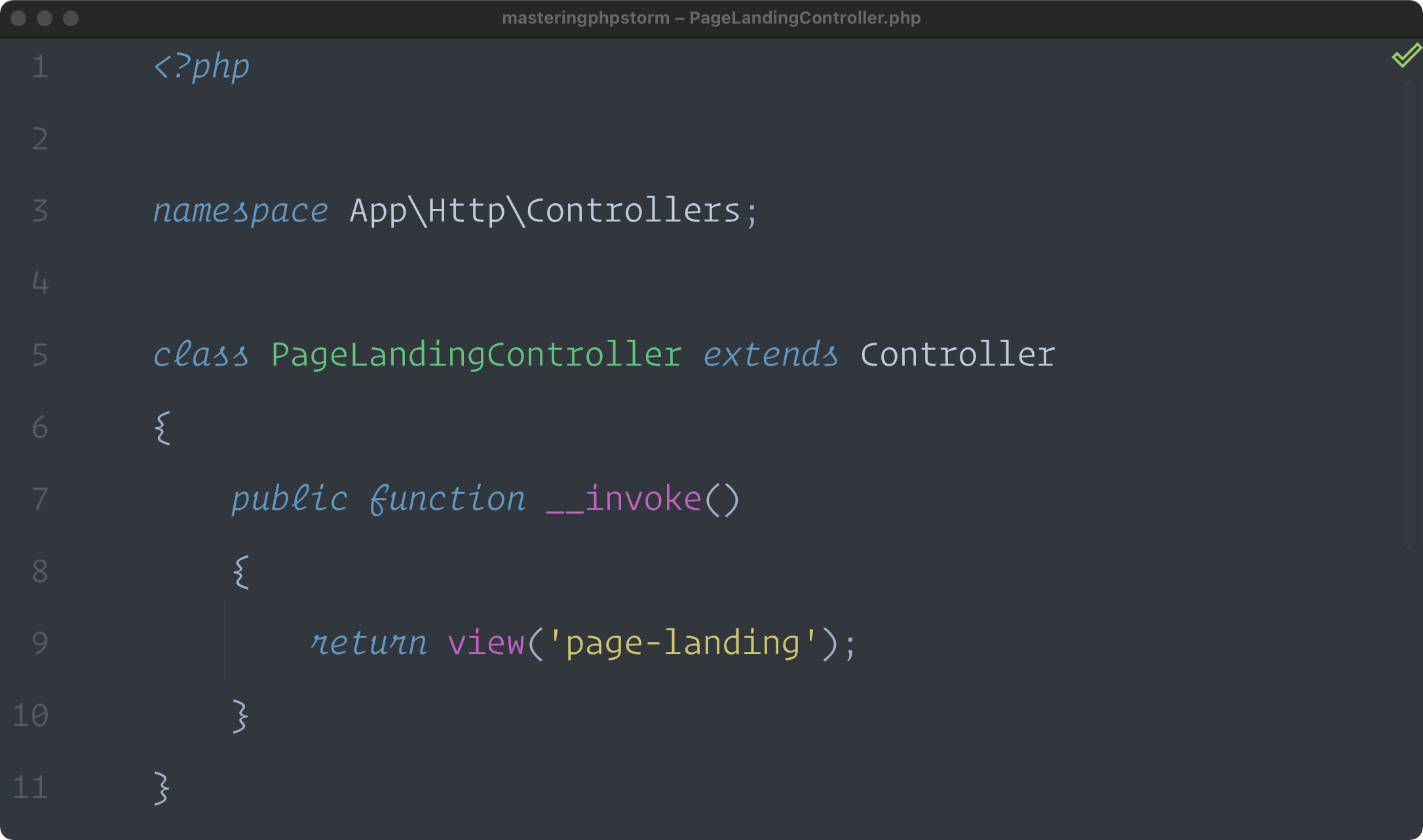
If you use PhpStorm, I can recommend the Material Theme UI. Myself, I am using a custom theme that I created myself. It is included in my course Mastering PhpStorm. In this course, I also explain how to adapt PhpStorm to make it beautiful and distraction-free. (see example below)

#8 Mix Code With Slides
Depending on the length of your session, provide contrast to your code, like mixing your examples with slides. It gives the viewer a break from code, and you can show important information on slides.
During
#9 Talking And Coding Is Hard
Talking and coding at the same time is hard. If you are not used to it, it will take some time. So, for the beginning, write code in between talking. Say what you are up to, write the lines, explain it. This approach will be more straightforward when you just started.
Like with so many other things, time and experience will help you. You will get better with every session.
#10 Failing 101
Like already mentioned, things will fail at some point. It is just about how you react and how well you are prepared. Here is my 101 for unplanned situations:
- take a second, breathe and concentrate
- read out loud the error you see or explain what is not working as expected
- We are all used to solving bugs, but while presenting, you have to express your thoughts to the viewers
- explain what you see, what your thoughts are, and what could solve the situation
- don't be afraid to ask for help too (host, audience)
- spending some time on finding a bug is ok, but if it takes too long, think about a different option (next version control state, backup video, or slides)
General
#11 Learn From Others
As always, you can learn a lot by just watching other developers. Here are a few who are good at live coding for you to check out:
- Marcel Pociot Package Development 101
- Adam Wathan Tailwind CSS Best Practice Patterns
- Caleb Porzio Say No To Complexity With AlpineJS
#12 You Can Code
One thing to always remember is that you already know how to code. You don't have to learn something completely new. You have to get used to a new environment. That's all there is. You can do that!
Do you want to see me live coding now? Subscribe to my YouTube channel to get notified about my weekly live streams.