The BotMan WebDriver explained
#chatbotsThe WebDriver is one of the best features about the BotMan library. Still I see a lot of people struggling with the concept and how to use it. Let's clear things up and let me show you how I already used this driver in production.
There is more than messengers
Messengers are great for building chatbots. They provide you with a nice, well tested chat-interface and an API to integrate your application. It is by far the easiest way to setup up your first little digital assistant like I covered already for Facebook, Slack, or Telegram.
But messengers are not the only way to use a chatbot. You can also integrate it to your website. There it could help users to find what they are looking for or provide services right away. On your website you also have full control over the data flow. No information has to be sent to companies like Facebook or Microsoft. You decide what happens to the data. So why don't we see much more of these chatbot integrations? Because it takes a lot of effort! If there was only something that could help us with that problem...
Wouldn't it be nice if
So what do we need in order to make that task easier? We need a kind of API that our website bot can talk too. But we also need a solution that works with other channels. This is the only way we can stick to the same codebase. So the best solution would be a BotMan driver, like the one for Facebook or Telegram, but for websites.
WebDriver to the rescue
This is exactly what the WebDriver is! But how do I know? Just because I built it! Ok, not the one we use today, but the first draft. Marcel improved it a lot and now it is a big part of the BotMan family. Guess I am little bit proud here :-) But back to the topic.
The WebDriver is very much like the other drivers. I will explain it through answering some of the questions I see a lot.
What is the WebDriver for
Like mentioned before, you can use this driver to integrate a bot on a website or app. Similar to the other drivers, your application contains the logic of the bot and the driver is the interface to the front-end part.
How is it triggered
Every BotMan driver has a method called matchesRequest. Each incoming request will visit this method for every installed driver. Then it checks who this request is for. In case of the WebDriver it looks for a specific key/value pair in your incoming JSON request.
return Collection::make($this->config->get('matchingData'))->diffAssoc($this->event)->isEmpty();
You can define the matching part through your configurations. Here is an example from the config/botman/web.php file which you will find in your BotMan Studio installation.
'matchingData' => [
'driver' => 'web',
],
What about the interface
A chat-interface is not part of the WebDriver. And that's for a reason. A website bot is a custom solution that needs a custom interface. BotMan could provide you with one but in the end you would need to change a lot to make it fit your project. But from what I know, Marcel has plans for a little base interface to help here.
Can I use the you-name-it JS framework
The front-end is like the interface not part of BotMan. So you can built that with whatever technology you like. It only should be able to send HTTP requests, because that's how you communicate with the WebDriver.
Isn't BotMan Tinker what I need
Yes and no! BotMan tinker is a little helper included to BotMan Studio that helps you test your first chatbot examples. Actually I don't use it that much because I always test my bot on the desired channel. But Tinker uses the WebDriver and it comes with a little interface built with VueJS. So it definitely is a good example on how to use this driver. I would recommend checking out the code to get a better idea on how it works. But I wouldn't copy it and use it like this on a website. It is just a demo.
A simple example
This simple example will demonstrate how the WebDriver works and how you can test it. Since this article focus on the driver, this example will be without using a custom interface. Let's start with a fresh BotMan Studio installation.
botman new webdriver-example
Then visit the site to see if the installation worked out. In my case the url is http://webdriver-example.test/ but this depends on your local setup. Also check the Tinker page on http://webdriver-example.test/botman/tinker. When you type "hi" the bot should reply with "Hello!". This is a simple example that already works because of this dummy code from botman.php route file:
$botman->hears('Hi', function ($bot) {
$bot->reply('Hello!');
});
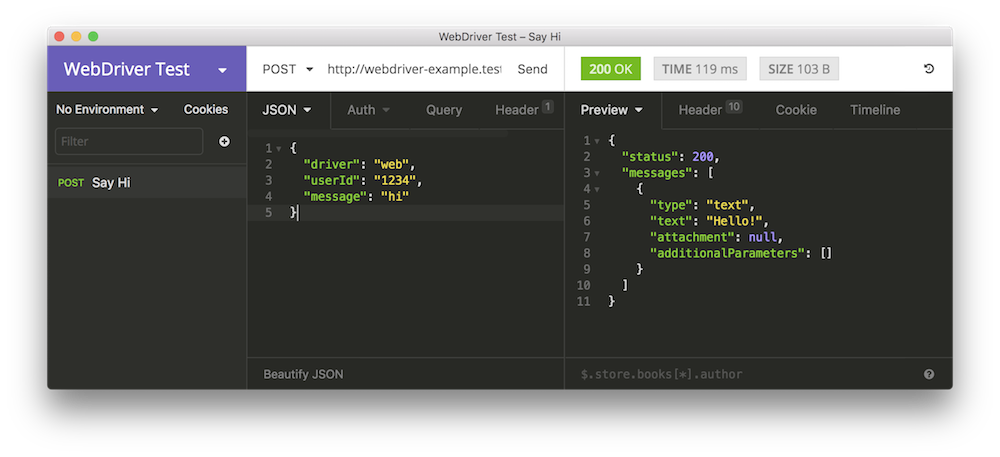
Now that Tinker uses the WebDriver, it means the example already works on that driver. But let's make the request ourselves to see more details. You will need a REST client. I am using Insomnia.

From the screenshot you will see that I made a POST request to the main BotMan webhook /botman. With the request I sent some JSON data. In order to trigger the WebDriver we need this "driver": "web", in the JSON structure. To trigger our message listener, we need the message hi. Only then we will get the shown JSON result on the right side. This response can now be used to create a reply for the user inside a chat-interface. But his is out of scope for this blog post. But there is one more thing I want to show you.

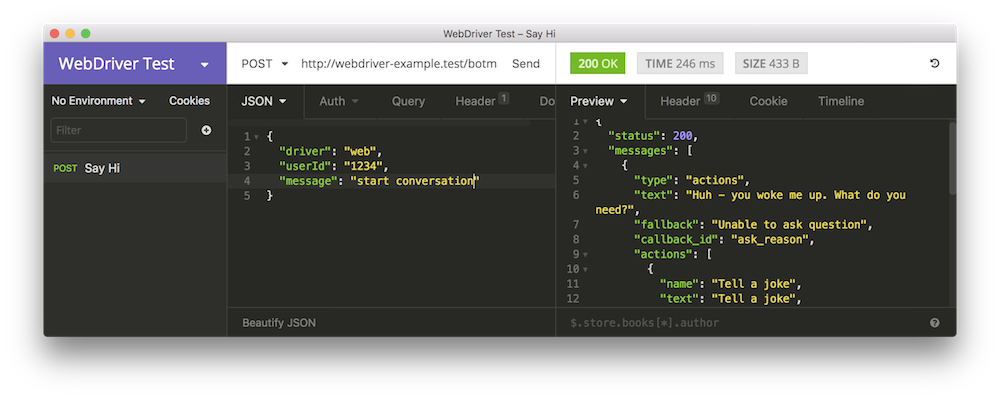
Here you can see that I tested the given conversation example from BotMan as well. Therefor I changed the message to start conversation, which we also listen for in our BotMan route. On the front-end side we could now define ourselves what the buttons could look like.
$botman->hears('Start conversation', BotManController::class.'@startConversation');
Inside this conversation a more complex structure is being replied. This why the JSON response now hold much more information like the button objects.
Conclusion
I hope I could help you to understand more about the BotMan WebDriver and explain how it works. It is a great way of using your BotMan code outside of typical messengers. But keep in mind that you need to provide a chat-interface and some logic to connect it to your BotMan application yourself, in order to use it.
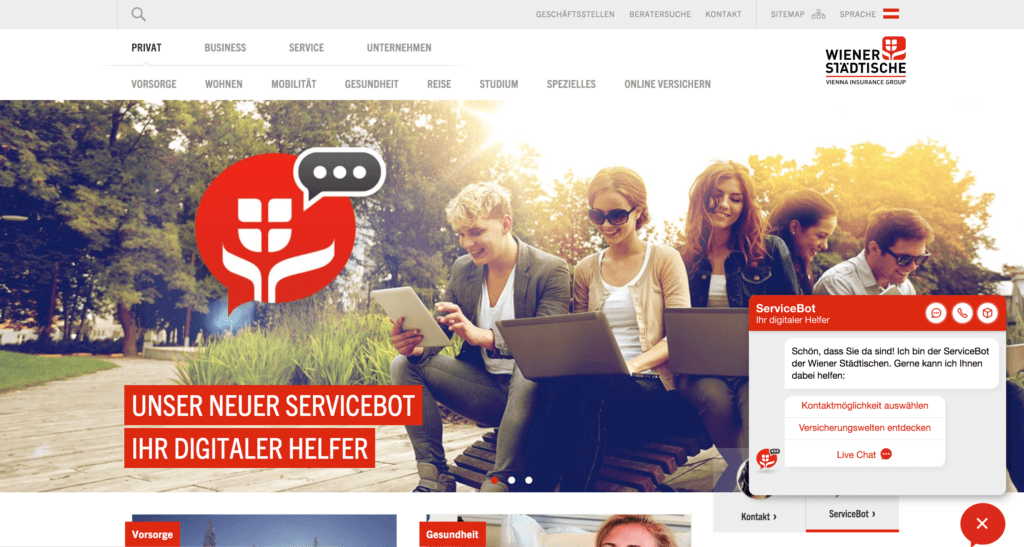
PS: As promised at the beginning of the article, here is a screenshot of one of my chatbot projects, where I used the WebDriver. As you can see the WebDriver helped us to create a custom interface for this client and users.