How I Redesigned My Laravel Blog (Again)
#laravel #designEvery few years, I feel the pressure to redesign my blog. Design trends change fast, and so does my taste. Once I don't like my site anymore, I cannot let go. I need to work on a new redesign. This article is about the latest redesign of my Laravel blog.

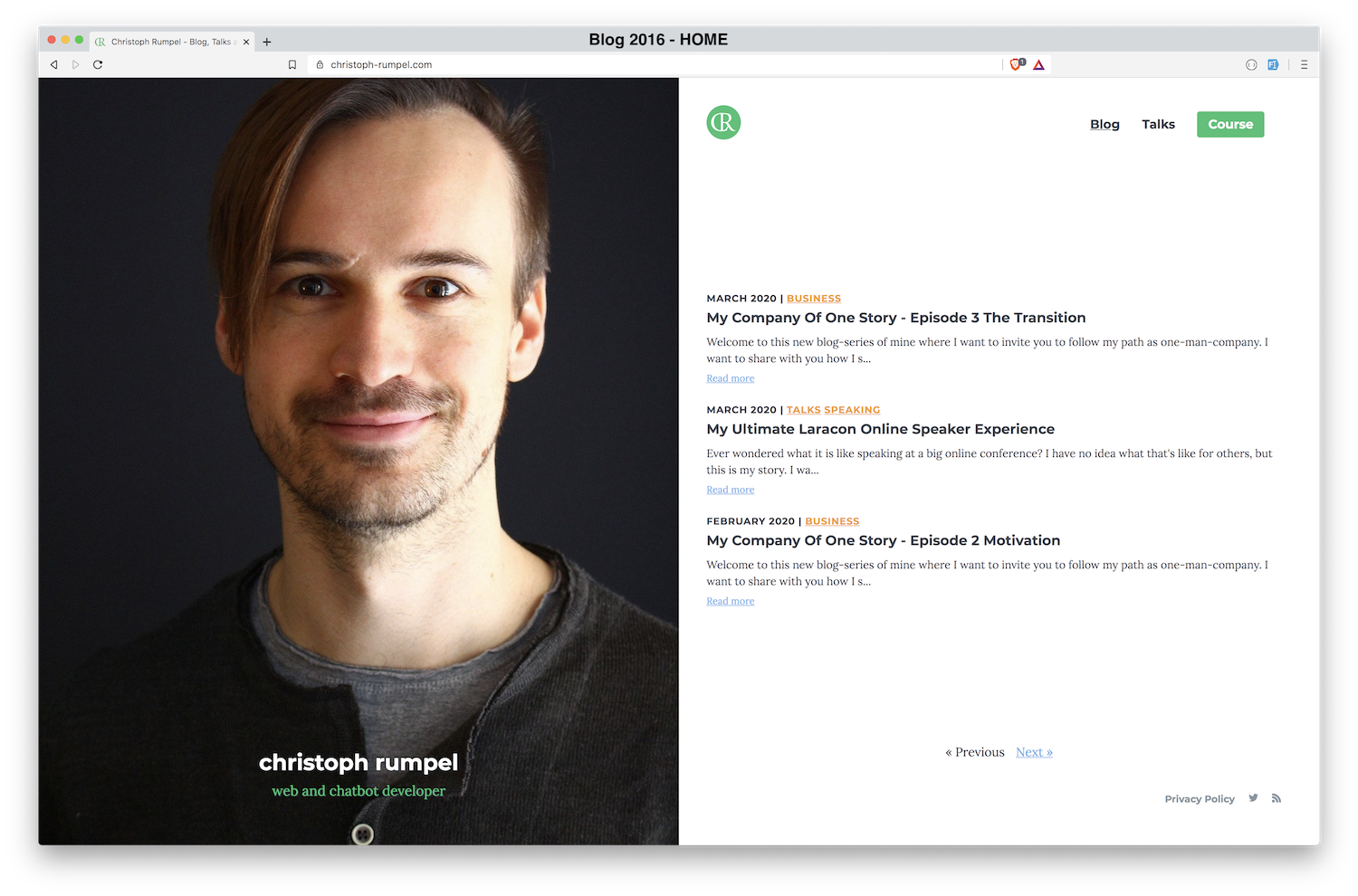
In 2018, I moved my blog from Jekyll to Laravel, and I took the opportunity to redesign it as well. The site was based on Sebastian De Deyne's blog, a Laravel application working with markdown files for posts.
For this redesign in 2020, I wanted to keep working with Laravel and markdown files, but I wanted to build everything myself to see what that is like. So these were my goals for the redesign:
- Build the "core" (working with markdown files) myself
- Implement a fresh design
- Try new technologies (Livewire, Alpine.js, Mailcoach)
Build The Core
I really enjoy working with markdown files. They are easy to create and edit, and it feels good writing my articles this way. As a result, I don't need to store my articles in a database.
This is how my .md files are structure:
---
title: How I Redesigned My Laravel Blog Again
categories: Laravel,Design
summary: Every few years, I feel the pressure to redesign my blog. Design trends change fast, and so does my taste. Once I don't like my site anymore, I know I cannot let go. I need to work on a new redesign. This article is about the latest redesign of my Laravel blog.
preview_image:
preview_image_twitter:
hidden: false
---
In 2018, I [moved my blog from Jekyll to Laravel](https://christoph-rumpel.com/2018/1/how-i-redesigned-my-blog-and-moved-it-from-jekyll-to-laravel), and I took the opportunity to redesign it as well. The site was based on [Sebastian De Deyne's blog](https://sebastiandedeyne.com/), a Laravel application working with markdown files for posts.
...
At the top, you have some meta-information about the article like the title, category tags, etc. After that, there is the typical markdown content, which is the post itself.
To convert such files to blog posts, there are a few steps included:
- Load meta info (YamlFrontMatter)
- Get the date from the file name
- Convert markdown file to HTML (PHP League Commonmark)
- Store all info in an object
- Output through blade template
The goal is to create a kind of post model that you can work with. From that point, everything is similar to an approach where your posts are stored in a database.
Factories
As you might know, I'm a big fan of class based factories that help you create data for your tests. Since I'm not working with Laravel models on this blog, I couldn't use Laravel's factories or my own factories package.
But that's ok. Just because you do not work with default models, does not mean you cannot create factories to help.
public function it_skips_unlisted_posts_when_collecting_post_from_filesystem(): void
{
Storage::fake('posts');
PostFactory::new()
->hidden()
->create();
PostFactory::new()
->create();
$posts = PostCollector::all();
$this->assertCount(1, $posts);
}
In this test, I use my PostFactory class to create dummy markdown files. Chained methods like hidden() help me to produce specific types, like a post that I want to hide from my homepage. This factory class helps me a lot to write my tests.
Implement Fresh Design
As always, the design is the most challenging part of every redesign for me. I mostly know what I want, but it is just so hard to get there. Just to make that clear, I'm by far no designer at all. I think I have a good understanding of it, but that's it.
When I redesign my blog, I don't want to work with a designer to make it happen. I always aim for a simple and clean design I can create myself.
Because my design skills are limited, I look for sites I like, and I try to copy some of their ideas. Still, the goal is always to create something new, just with borrowed inspiration.
These were my goals regarding the design:
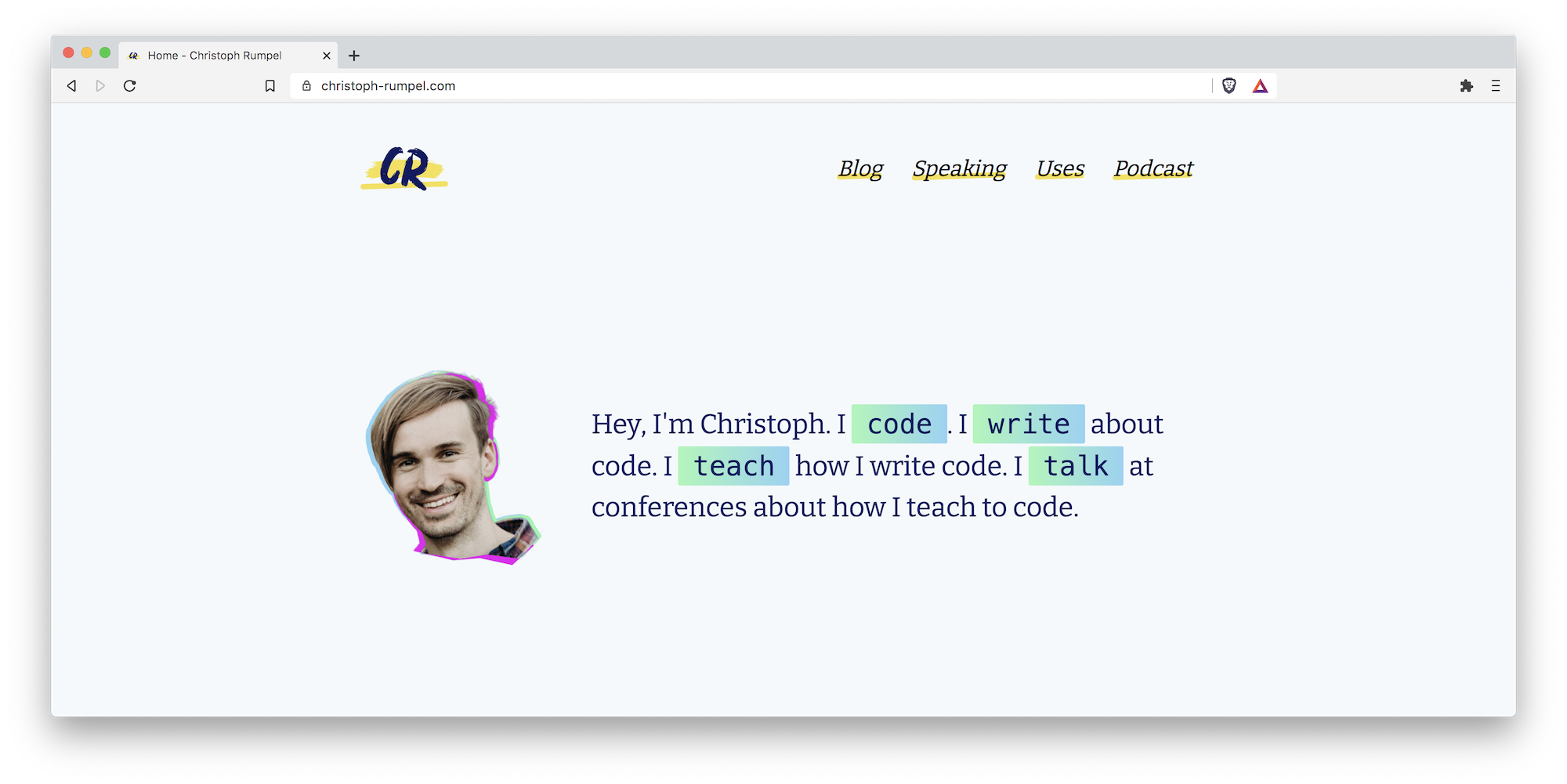
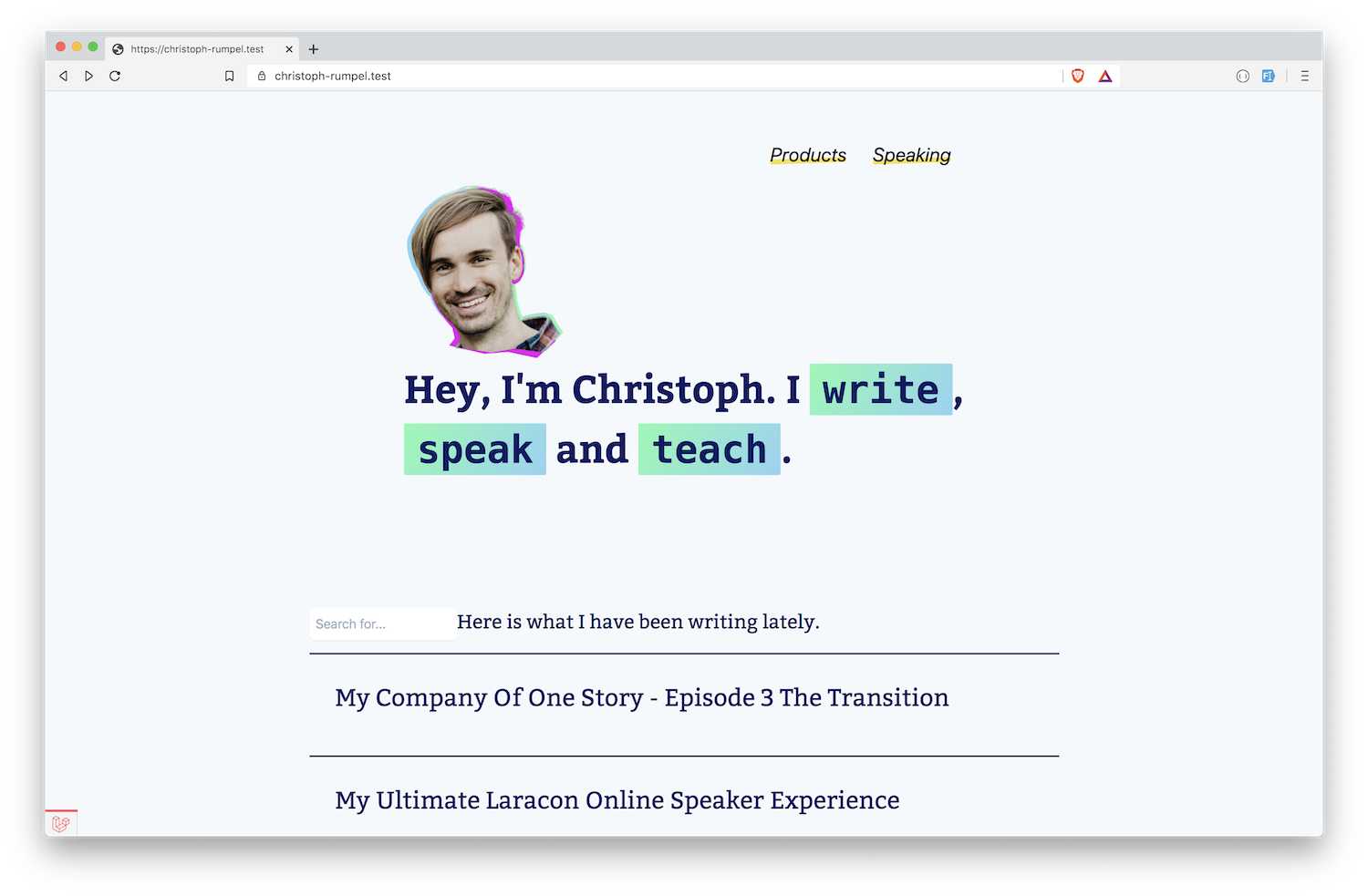
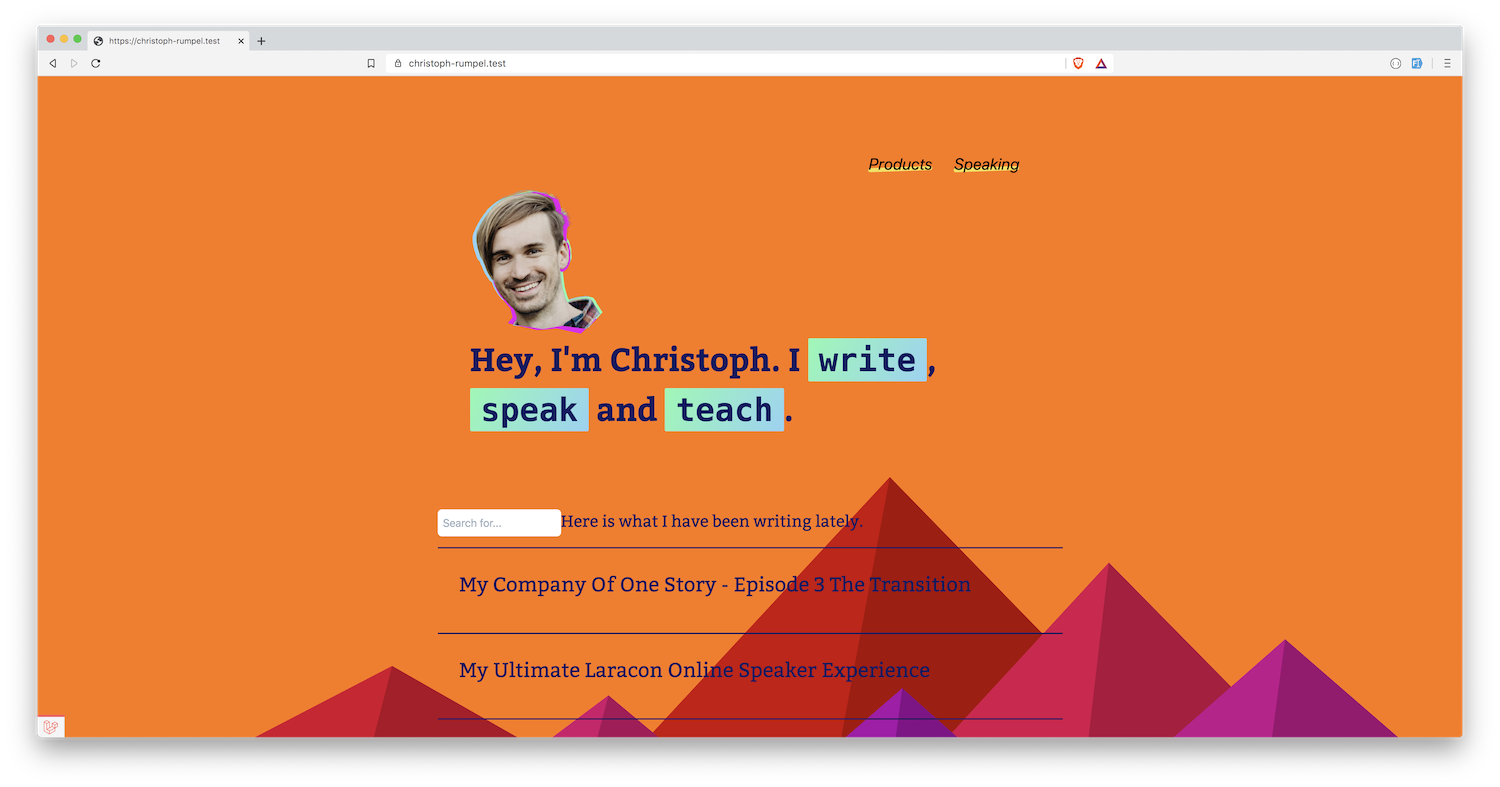
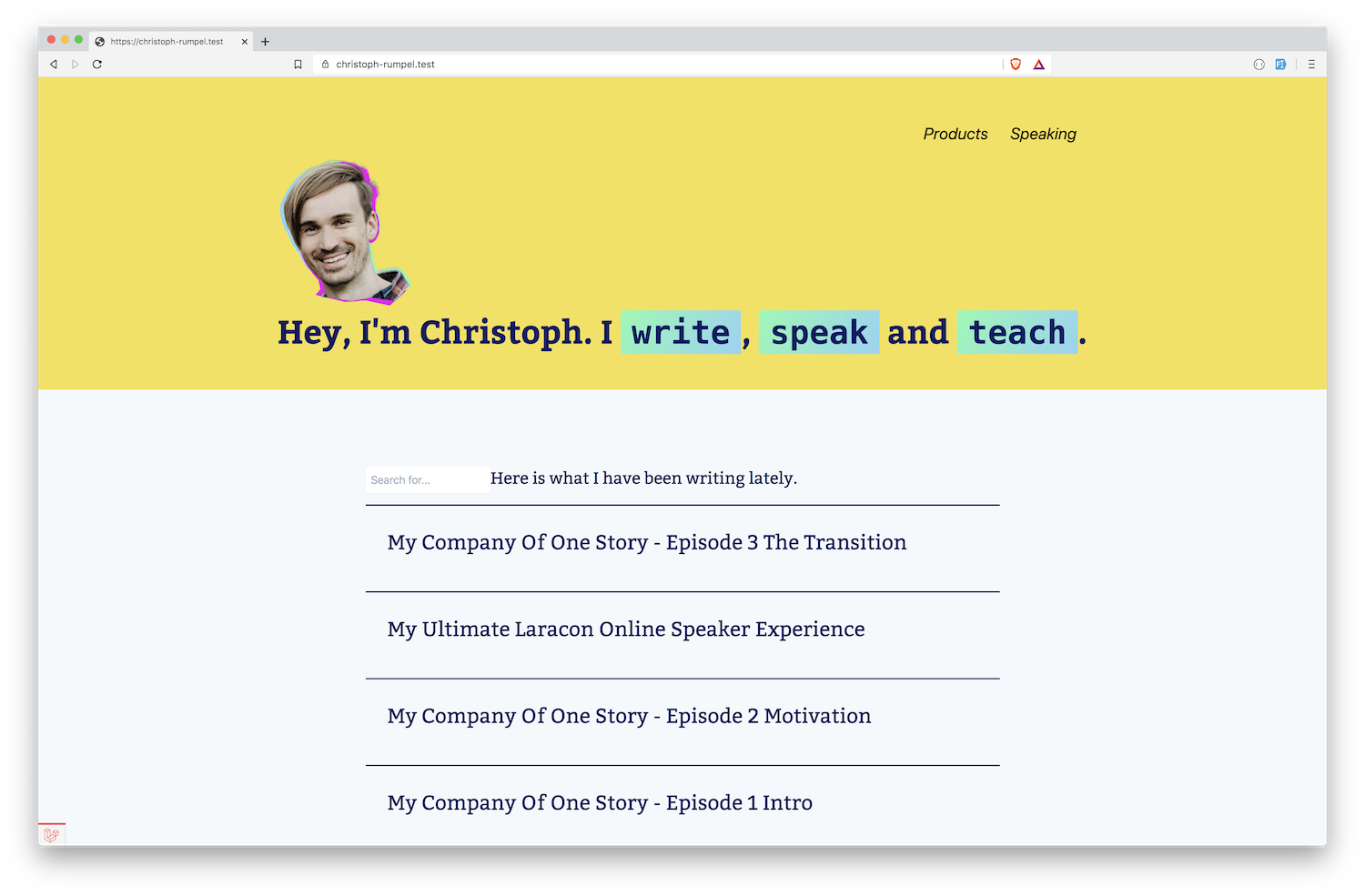
- Bring in new and more colors
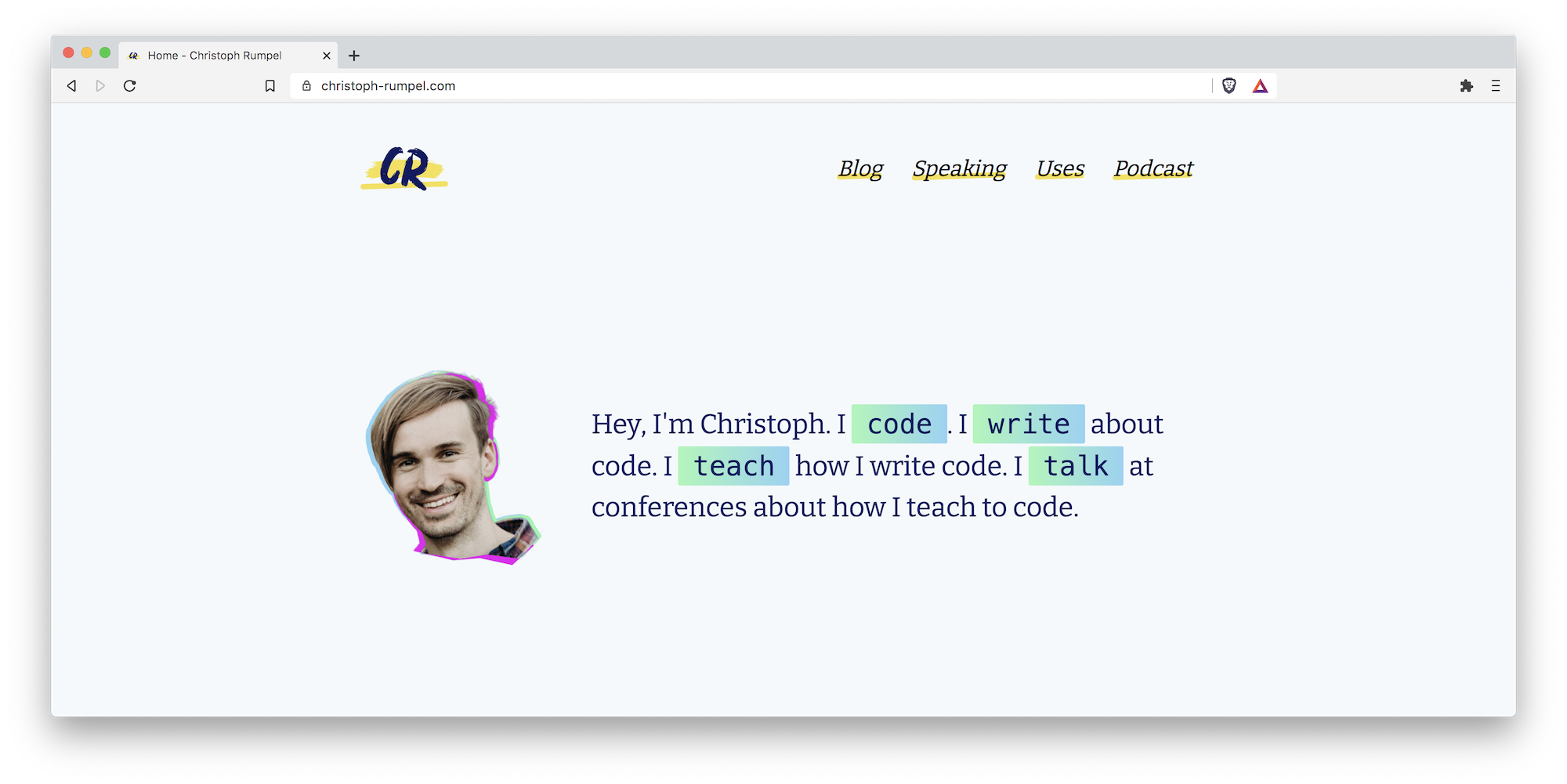
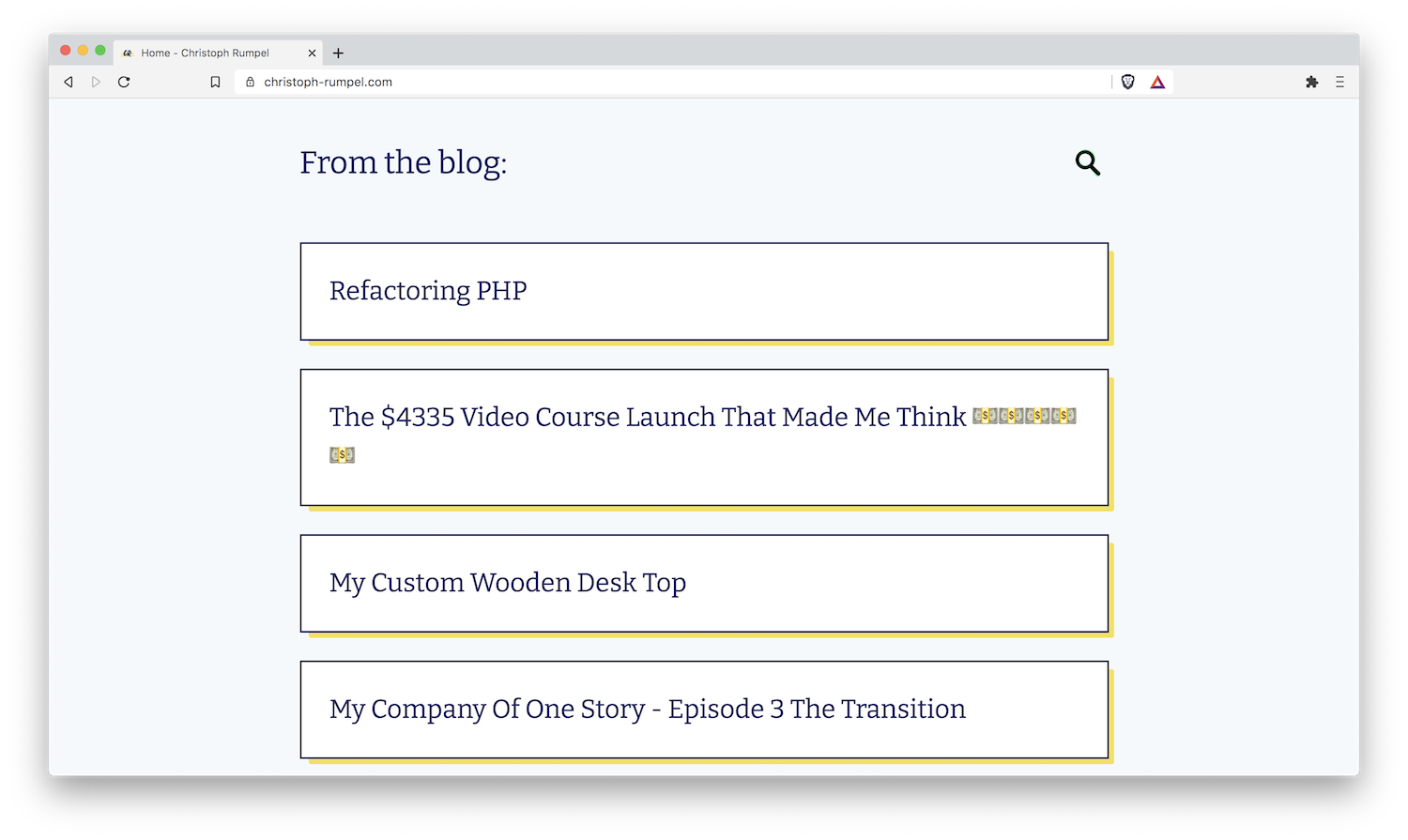
- Get rid of the big face of this guy from my homepage
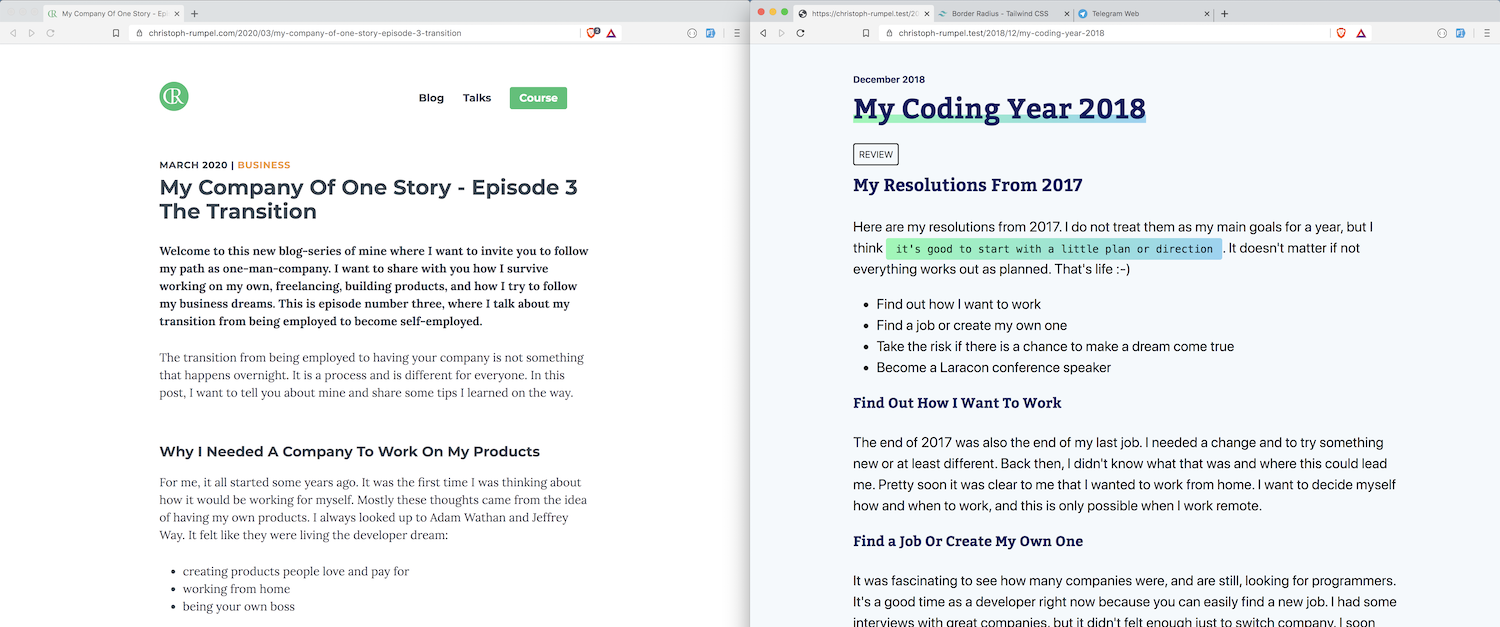
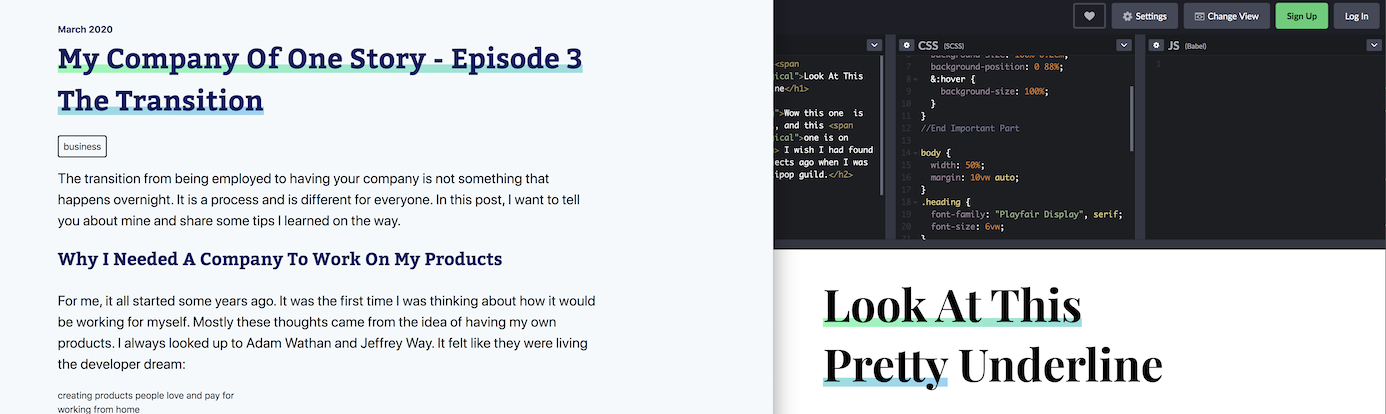
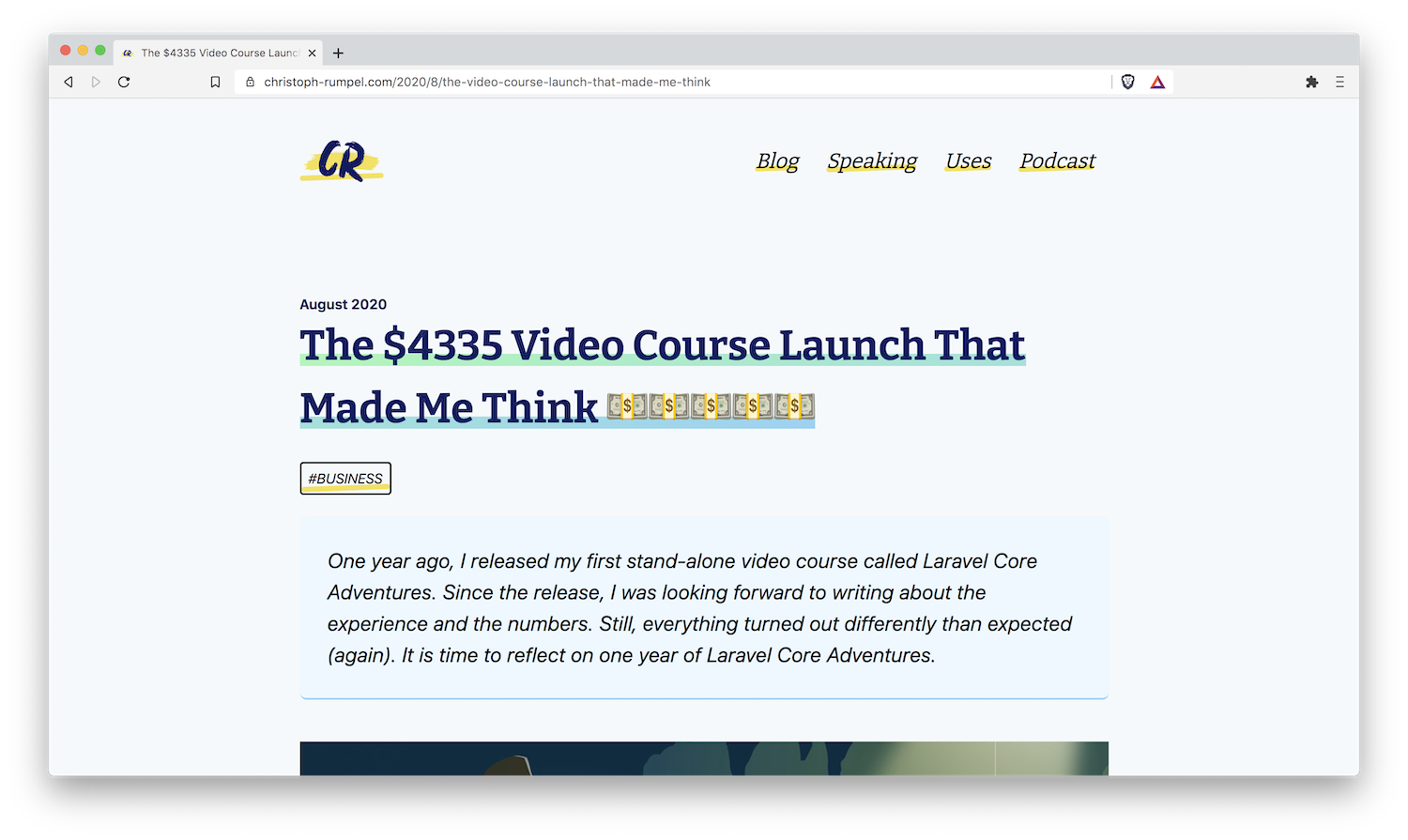
- Enhance the post styles to make it more enjoyable when reading
- Keep it simple, but make it unique and a little rad
I managed to get quite far without any help, but then I got stuck. I reached out to Jack McDade to ask for some advice on problems I had with the home page. Some days later, he published this amazing video, where he provides feedback on my mentioned problems. You gotta love this guy!
The following screenshots show a little bit of the site's design progress.









Try New Technologies
Livewire
I was a bit late to the Livewire party, but I wanted to give it a real try with the new blog. So I implemented a little search for my posts. It is crazy how ridiculously easy it was to get a prototype working without writing any lines of JavaScript.
I have to admit I had my doubts about Livewire, but I'm sold now. It brings so much power back to PHP (your backend), which I think makes a lot of sense. It is a lot of overhead in many projects if you need to deal with almost like two code-bases when you work with your backend framework and a front-end framework like Vue or React.
Alpine.js
Still, I needed a little JavaScript for some details of the search, like showing and hiding the form. So I also gave Alpine.js the first try.
It takes a little time to get used to the strange syntax where you put your JavaScript code inside your markup. But I liked the simplicity of adding the wanted behavior. It just worked.
Mailcoach
Mailcoach is a self-hosted newsletter application by Spatie. I bought a license when it was released last year but couldn't give it a try then. A blog redesign is always a perfect excus to try something new.
It took me some time to set everything up as I had it before with a different service, but Mailcoach worked very well after that.
The best thing about it is that it saves me a lot of money! (€70/month)
Performance
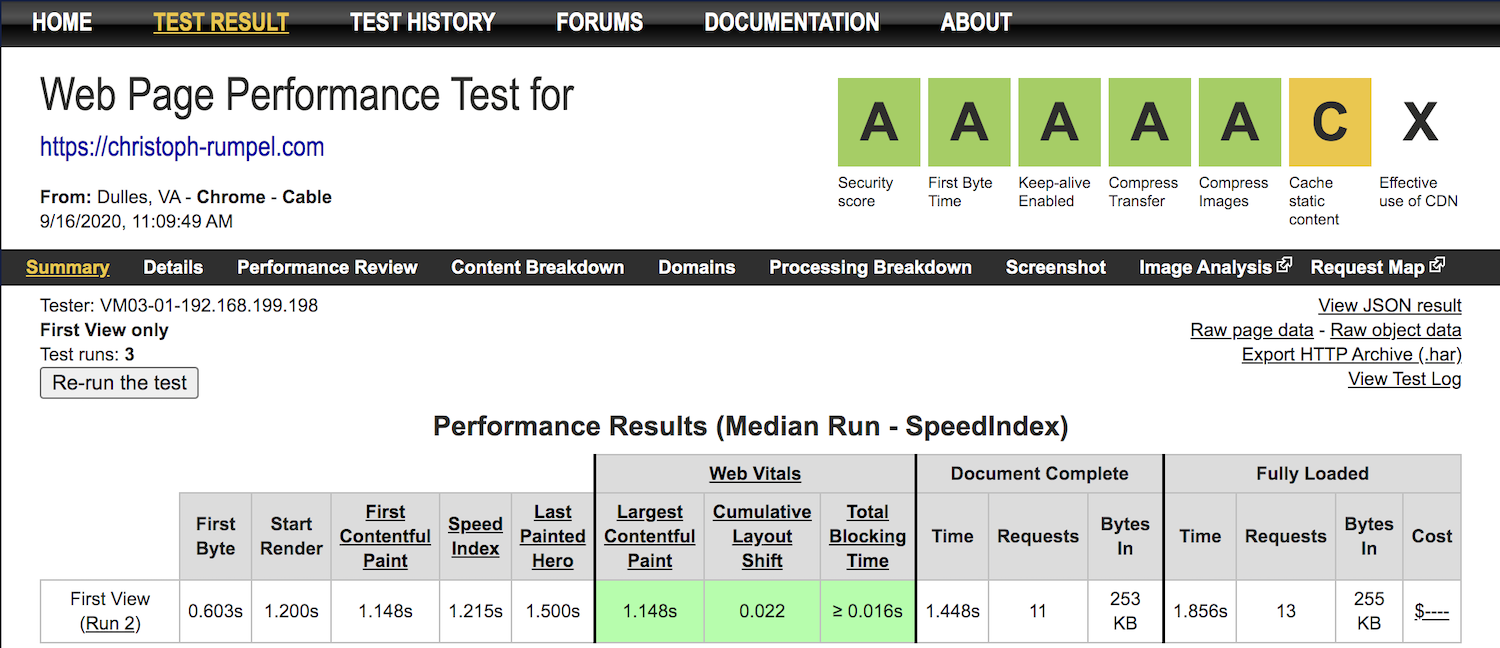
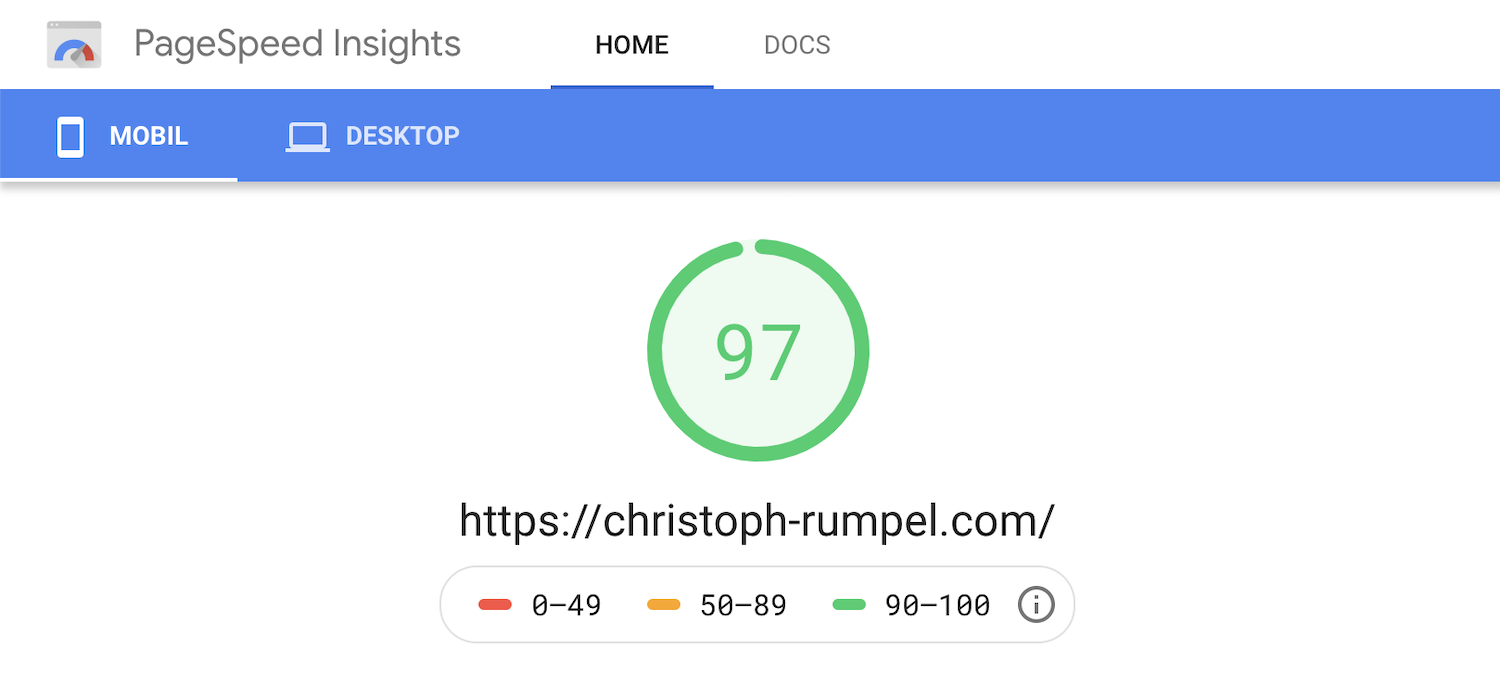
Like with my other blogs before, performance is a primary factor to me. It's essential to provide every user with a great experience, and you can't do that when your site is slow.
I had to accept a slightly worse performance when I switched from a static site to a Laravel application. That's why it was and still is even more critical to track your site's performance.
Caching
I'm using different types of caching to improve my site's speed. First, I cache my blog's posts. Since all the needed information needs to be accessed through the markdown files, this is a critical operation regarding performance.
But an even more significant effect is being produced by Spatie's response cache package. It caches the whole server responds so that for the same request, it doesn't have to go through the application again.
The only thing you need to take care of is clearing the response cache when you make changes to your application. Since I do all my changes locally, this is a little easier. I clear the response cache with every deployment on my site in Laravel Forge.
Here are the results for my new blog's homepage.


Conclusion
It is always a challenge working on a new redesign of my blog, primarily because of the design decisions I have to make. This time, I'm thrilled with the result and the new colors.
I still need to work on some details like a new newsletter page and some more info about my products and me. I will add those step by step when I find some time again. If you are more interested in this application, check it out on GitHub.
What do you think about the new design? I'd love to hear your thoughts, so please tell me on Twitter.